Jak ušetřit čas při návrhu webů a aplikací ve Figma? Funkce pro práci s 8px gridem, kterou UI/UX designéři přehlíží.
Používáte při návrhu uživatelských rozhraní 8px grid? Odsazujete všechny objekty od sebe po 8px (nebo 4px)? A věděli jste, že si můžete práci v nástroji Figma ulehčit?
Je ráno, vaříte si kávu, usedáte ke stolu a zapínáte počítač. Otevíráte projekt ve Figma. Vkládáte objekty na plátno. Vše musí lícovat pěkně po 8 px. Přemisťujete objekty sem a tam a přitom zběsile mačkáte klávesy…
SHIFT + →, ←, ←
SHIFT + →, ←, ←
SHIFT + →, ←, ←
SHIFT + ↑, ↓, ↓
SHIFT + ↑, ↓, ↓
SHIFT + ↑, ↓, ↓
SHIFT + ←, →, →
SHIFT + ←, →, →
SHIFT + ←, →, →
SHIFT + ↓, ↑, ↑
SHIFT + ↓, ↑, ↑
SHIFT + ↓, ↑, ↑
…
Je to tak automatické, že si ani neuvědomujete, kolik kláves jste právě stiskli. Co takhle jich zmáčknout méně a dosáhnout stejného výsledku? 🤔
Figma umožňuje stisknutím klávesy se šipkou posunout objekt o 1 px (šipka = malý posun). Vy ale chcete posunout objekt o větší vzdálenost, a proto existuje klávesové zkratka, které to řeší. Když ke zmáčknuté šipce stisknete navíc klávesu SHIFT, posunete objekt o 10 px (⇧+šipka = velký posun). To ale nejspíš víte.
Co když ale chcete objekty posouvat po 8 px? Jak to většinou uděláte?
- Buď u malých vzdáleností osmkrát zmáčknete šipku a posunete objekt po jednom pixelu,
- nebo přidržíte klávesu SHIFT, posunete objekt o 10 px a pak dvěma stisky šipky opačného směru objekt vrátíte o dva pixely. Celkem 4 zmáčknuté klávesy. 😱
Dobré je to, že Figma umožňuje nastavit vlastní hodnoty posunů. A to je velkým ulehčením.
Pokud tuto funkci znáte a používáte, podívejte se alespoň na 2 zajímavé tipy, které najdete na konci článku. Třeba vás inspirují. 👉
Pokud nevíte, o jakou funkci jde, čtěte dál…
Nastavte si hodnoty posunů na 8 px
Ve Figma můžete změnit hodnotu jak malého posunu (šipka), tak i velkého (⇧+šipka). A to se při práci s 8px gridem hodí.
Pokud změníte hodnotu velkého posunu na 8 px (místo 10 px), bude vám pak stačit pro posunutí objektu o 8 px pouze jeden stisk kláves (⇧+šipka). Už nebudete pokaždé muset vracet objekt o 2 px zpět.
Víte, co to znamená? Vyšší rychlost návrhu a 3x vyšší efektivitu. 🤫 Vytvoříte 3x více designů a vyděláte 3x více peněz (s nadsázkou) 🤪.
Přiznám se, přestože mám s Figma už nějakou zkušenost, že jsem funkci objevil až nedávno. A hned jsem si hodnoty posunů přenastavil. Je to neuvěřitelný „game changer“. 🎉

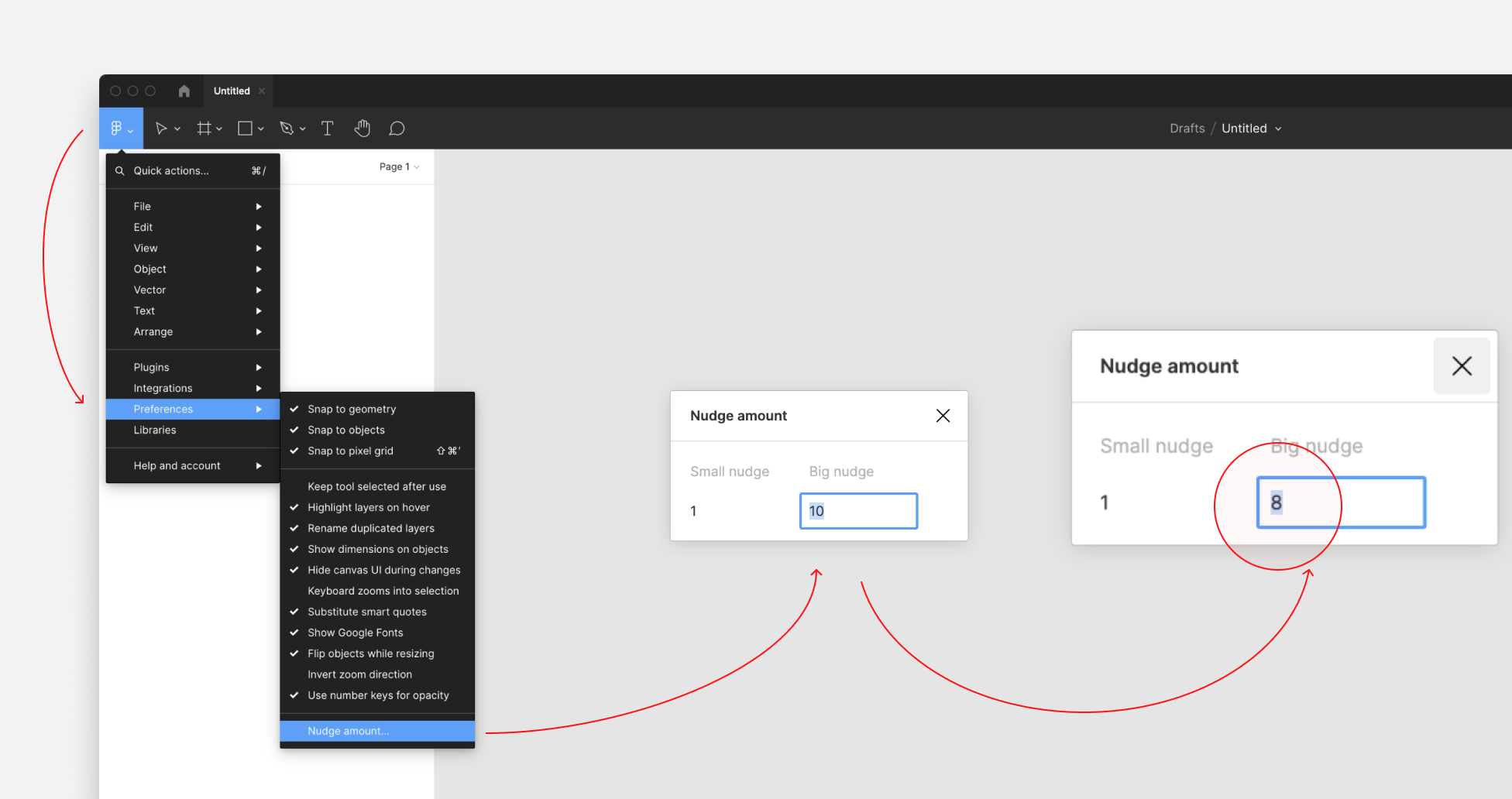
Jak nastavit hodnoty posunů (Nudge values) ve Figma?
- Běžte do hlavního menu Figma.
- Přejděte na Preferences > Nudge amount…
- Nastavte si vlastní hodnoty pro malé posuny (Small nudge) a velké posuny (Big nudge). Výchozí hodnoty jsou 1 pro malý posun a 10 pro velký. Velký posun nastavte na 8 px.
- Hodnoty zavřením okna uložte.
- Designujte rychlostí blesku. ⚡️

👉 Tip 1: Zkuste si změnit i hodnotu malého posunu z 1 px na 4 px. Osobně nikdy neodsazuji objekty po menších jednotkách než 4 px. Proto mi dává smysl zvětšit i malý skok.
Problém nastane v případě, že si objekt nejprve umístíte kurzorem na nějakou „lichou“ pozici vůči jinému objektu a pak nebudete schopni jednoduše vzdálenost „dorovnat“. Ale když se naučíte předvídat, nemusíte se do takové situace dostat.
Nevýhodou také je, že se posuny týkají i změny velikostí artboardů nebo velikosti písma. To jde ale obejít tím, že hodnotu do pole vepíšete číselně a potvrdíte.
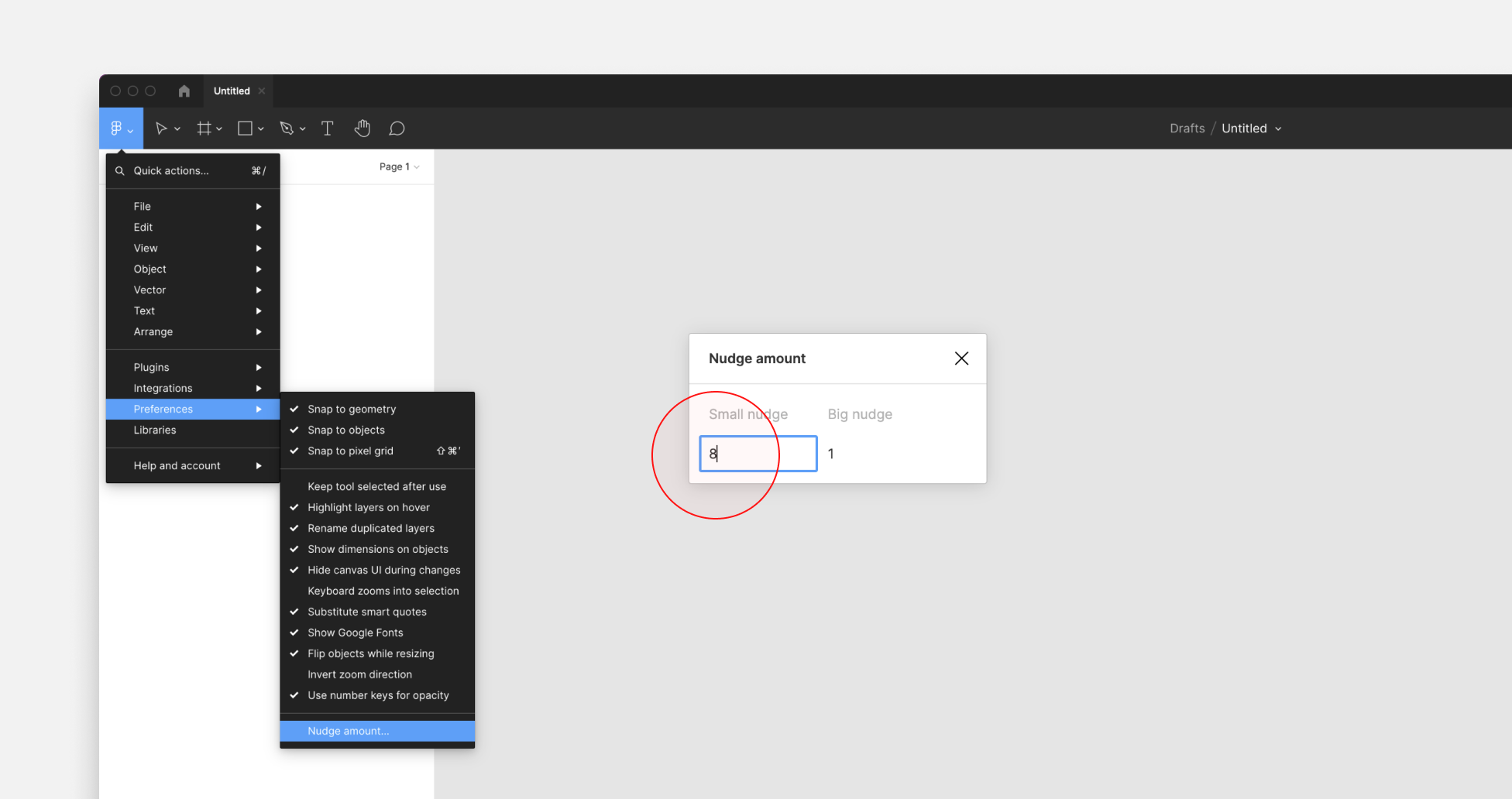
👉 Pro Tip 2 [Lifehack]: Za vyzkoušení také stojí prohodit hodnoty. Jako malý posun nastavte 8 px a jako velký posun snižte na 1 px. Proč? Přestože to logicky nedává smysl, je to skvělá vychytávka. Pokud je totiž odsazování po 8 px častější než odsazování po 1 px, dost vám to pomůže. Zmáčknete šipku a posunete objekt automaticky po 8 px. Nemusíte mačkat neustále SHIFT. Ten zmáčknete pouze tehdy, když budete chtít být preciznější a ladit věci po 1 px. 🔥

PS. Řekl bych, pošlete článek designérům ve vašem okolí. Ale protože vím, že hranici motivace pro sdílení stejně nepřekročíte 😆, zkuste si alespoň s nastavením hodnot posunů ve Figma sami pohrát. Stojí to za to. 👋
