Taky to znáte? Navrhujete a pořád bojujete s tím, jestli udělat text malý nebo o trochu větší? Jestli tuhle mezeru zvětšit nebo ne? A co tahle barva? Ztmavit nebo ne? Podívejme se, jak se s tím lehce vypořádat.
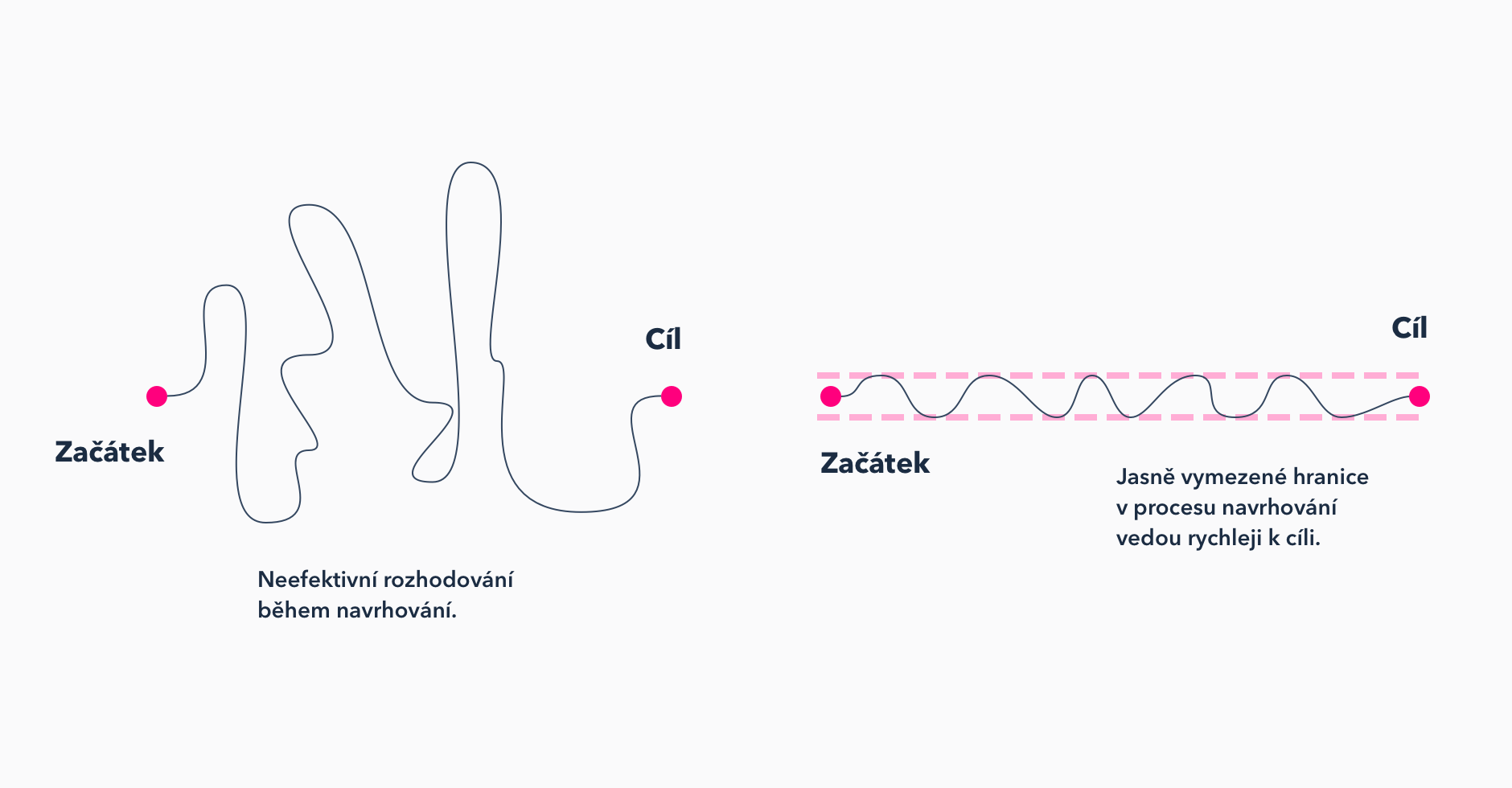
Existuje nekonečně mnoho kombinací, jak prvky v rozhraní poskládat. Vy si potřebujete určit hranice a pravidla, díky kterým bude navrhování nejen mnohem jednodušší, ale návrh bude mít řád a vše bude vypadat jednotně. Bez těchto pravidel bude navrhování peklo, protože vždy bude existovat více než jedna správná možnost.

Proč musí být váš návrh UI konzistentní?
Vy chcete, aby váš návrh vypadal profesionálněji a důvěryhodněji a nepůsobil „rozházeně“. Nevypadá hezky, když navštívíte web a při průchodu stran se prvky zmateně posouvají, jak se jim zachce. Stejně tak i vývojáři ocení to, když přeberou váš design a uvidí, že je v něm řád. Věřte, že jim ulehčíte práci.
Velikosti měňte vždy o nějakou předem danou velikost
Ať už řešíte velikost písma, velikost tlačítek nebo velikost odsazení. Vždy se rozhodujete, jak bude prvek velký. Zkoušíte a postupně ho zvětšujete, dokud se vám výsledek nebude líbit. Znáte situaci, kdy prvek zvětšíte a za 5 minut ho zase zmenšíte? Pořád dokola? Která změna je ta správná? Mohou to být klidně obě. Vy se potřebujete tohoto rozhodování zbavit.
Určete si základní jednotku aneb 8px mřížka
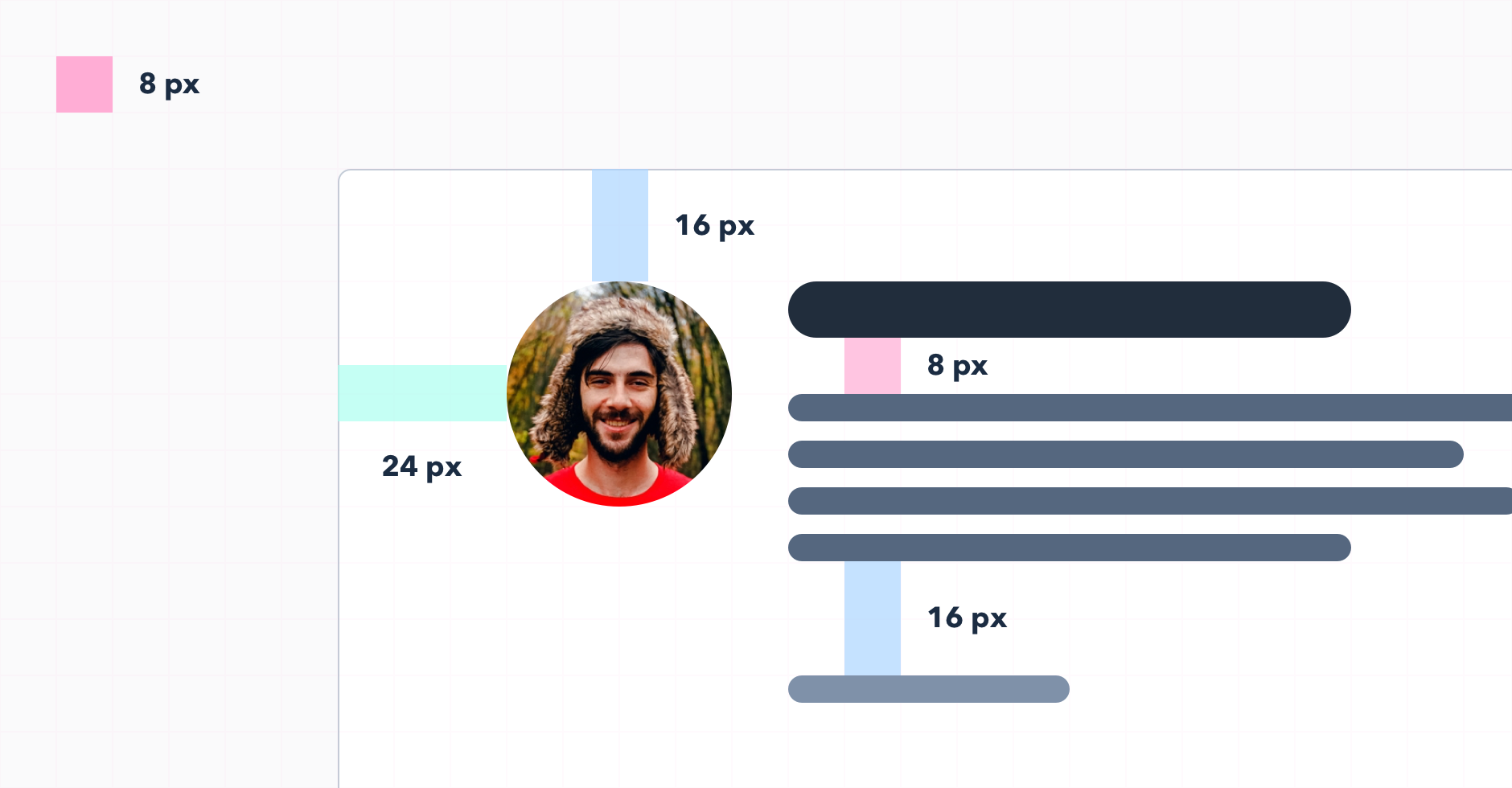
Aby celý design měl řád a vypadal jednotně, je dobré si určit měřící hodnotu, která bude základem pro určování velikostí. Je to na vás, jakou hodnotu si zvolíte, ale je dobré se držet ověřených pravidel.
Jedním z pravidel je měnit velikosti a posouvat prvky po 8 pixelech. Zbavíte se tak sedmi možností z osmi během rozhodování. U malých prvků a změn můžete pracovat i s 4 px skoky (ojediněle to můžete samozřejmě porušit, pokud si to situace žádá).
A proč zrovna 8 px?
- Je to dostatečný minimální skok.
- Osmička je pěkné číslo, protože je dělitelná čtyřmi i dvěma.
- Hodnoty násobků osmi (8, 16, 24, 32, 40, 48, 56, 64, 72, 80, …) se prolínají hodnotami dvojkové soustavy (1, 2, 4, 8, 16, 32, 64, 128, 256, 512, …).
- Vcelku se ta čísla dobře pamatují.
Jaké to má výhody použít 8px mřížku?
- UX designéři, UI designéři nebo web designéři jsou usměrňováni a snižuje se doba jejich rozhodování, tím pádem jsou rychlejší a efektivnější.
- Pokud v týmu pracují designeři a vývojáři, tak nastavujete pravidla a systém. Pokud vývojář dělá změny, ví, že je musí udělat po 8px skocích, čímž zaručí jednotnost a řád.
- Uživatelé nevědomě ucítí, že je vše v pořádku, že mohou webu nebo aplikaci důvěřovat a UI se jim bude lépe procházet. Budou značce více věřit.


Pracujte s mřížkou (grid) pro rozložení prvků
Vodorovná harmonie
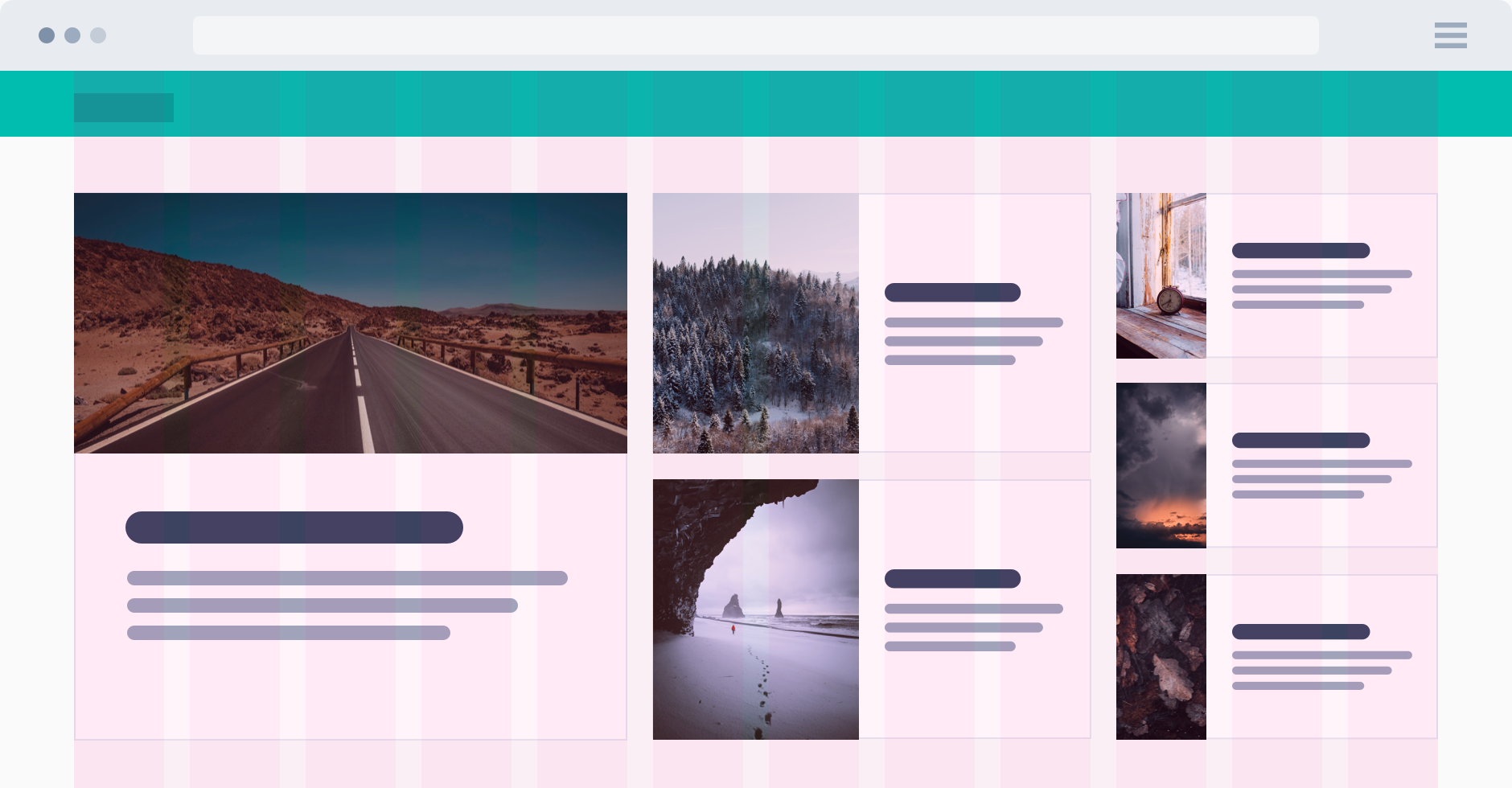
Pravděpodobně jste se setkali při návrhu webů s mřížkou (angl. grid). Pomyslnou mřížku tvoří svislé čáry mezi které umisťujete prvky. Jsou to sloupce, které jsou většinou odděleny mezerami.
Mřížka tvoří jakousi kostru vašeho rozhraní a určuje, kam můžete prvky umístit a kam ne. Tvoří kostru, která drží kompozici, vymezuje jasné hranice, které když neporušíte, bude váš návrh konzistentní a budete se snadněji rozhodovat, kam prvky dát. Samozřejmě, když víte co děláte, můžete tyto hranice porušit.
Jak vytvořit a nachystat si mřížku, to je písnička na příště. Ale je důležité, že počty a velikosti sloupců mohou být libovolné a záleží jen na vašich potřebách. Čím detailnější návrh budete dělat, tím více sloupců bude vaše mřížka vyžadovat. Pokud váháte, zkuste se podívat, jak s mřížkami pracují vaši kolegové.

Svislá harmonie
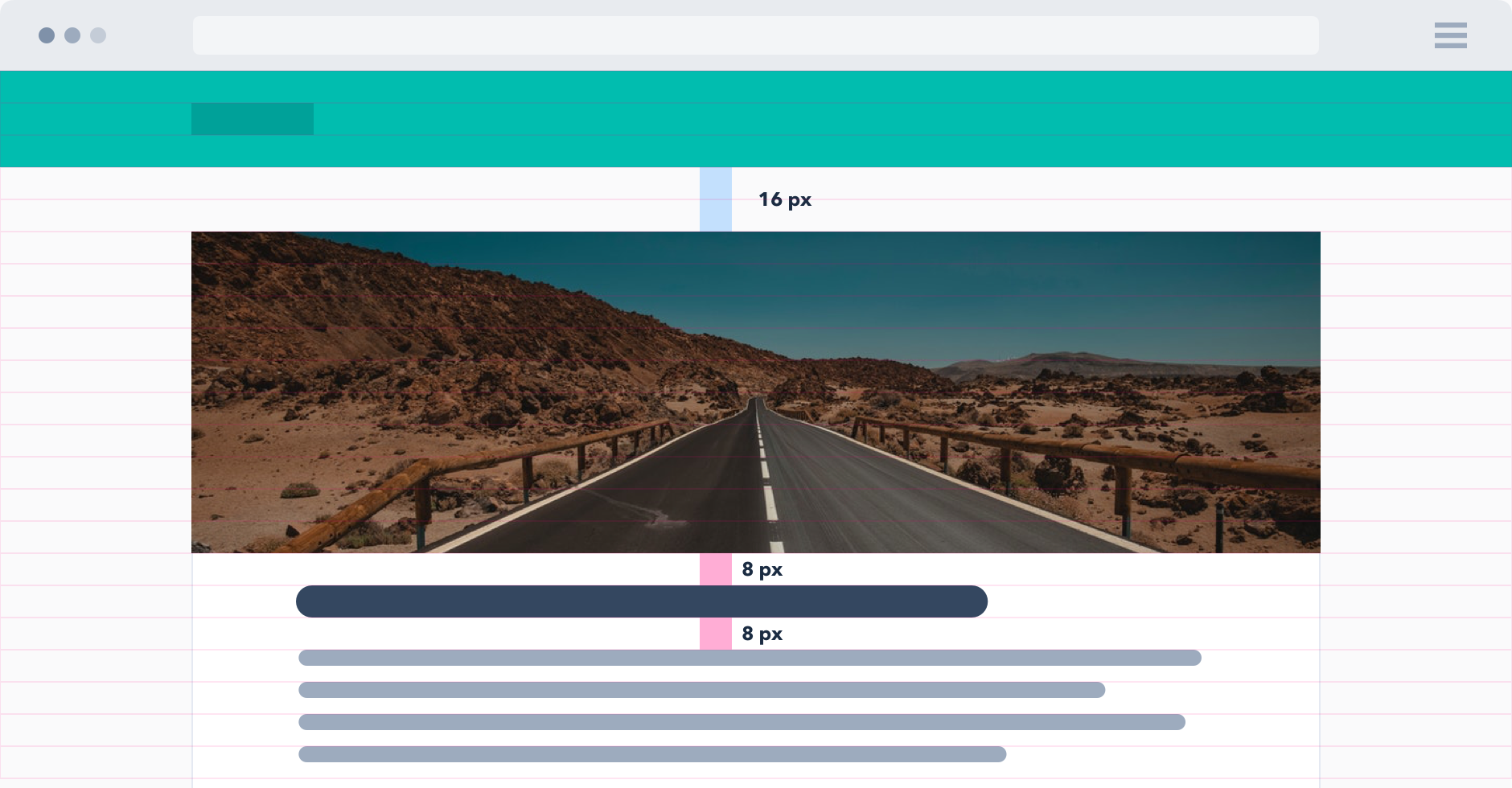
Podobně se při návrhu UI dají dodržet i odstupy ve svislém směru. Představte si řádky, jako jsou v sešitech. Ty vám také pomáhají udržet psaný text ve stejných odstupech.
Jakou mají mít řádky velikost? Je to opět na vás. Já doporučuji použít opět velikost 8 px nebo její násobky (třeba 16 px). Budou vám určovat opět hranice, kam prvky nebo text zarovnávat.

Vyberte si písmo a jeho styly
Velmi důležité je při definování typografie neustále myslet na to, aby vám nevzniklo příliš mnoho stylů písma. Myslete vždy na to, aby stylů bylo co nejméně. Definujte si pár velikostí písma, které budete používat v rámci celého designu. Je hloupost jednou použít text o velikosti 30 px, potom text o velikosti 31 px a ještě text o velikosti 32 px. Tyto tři velikosti sjednoťte do jedné.
Když udržíte systém ve velikostech písma, získáte 2 benefity:
- Váš design bude konzistentní a přehlednější.
- Zrychlíte si váš navrhovací proces a budete efektivnější.

Velikosti písma
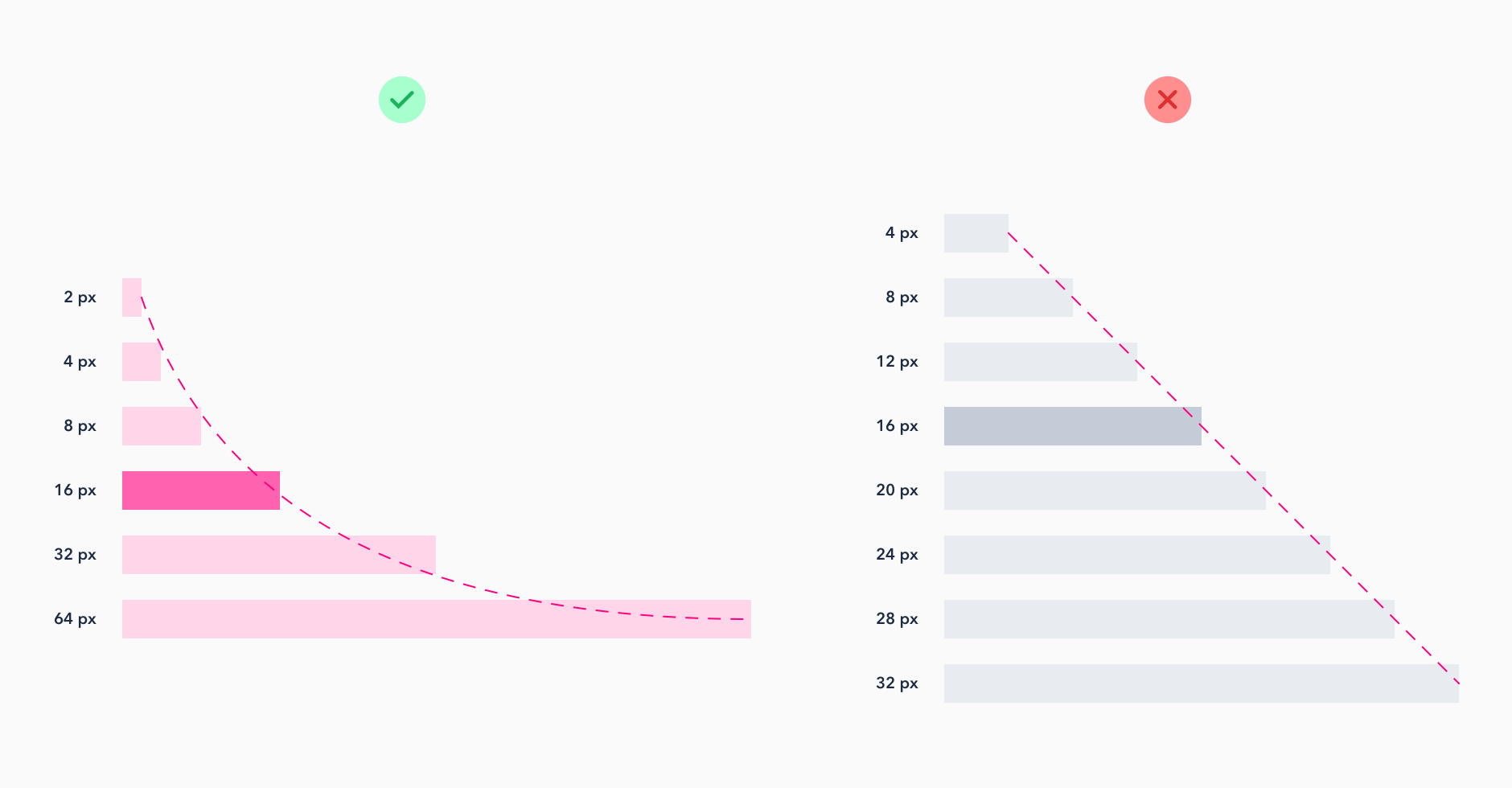
Když definujete velikosti textů, určitě netvořte velikosti po stejných skocích. Když zvětšujete text, mělo by se to dít nelineárně. To znamená, že čím větší text zvětšujete, tím větší velikostní skok byste měli použít.
Uvedu příklad. Máte text o velikost 12 px. Chcete ho zvětšit. Zkusíte třeba 14 px. A jste spokojeni. Pak si ale představte, že máte velký nadpis o velikosti 40 px a chcete ho zvětšit. Zvětšíte ho také o 2 px? Zřejmě ne. Opticky to chce mnohem větší změnu. Zvětšíte ho třeba o 24 px a tím získáte nadpis o velikosti 64 px.
Z toho plyne, čím větší text zvětšujete, tím větší velikostní skok použijete. Toto se netýká pouze textů, ale i velikosti tlačítek, mezer a odsazení a všeho dalšího, kde pracujete s velikostmi.
Vychází se často z geometrické posloupnosti. Použijte tento generátor typografické (modulární) stupnice.

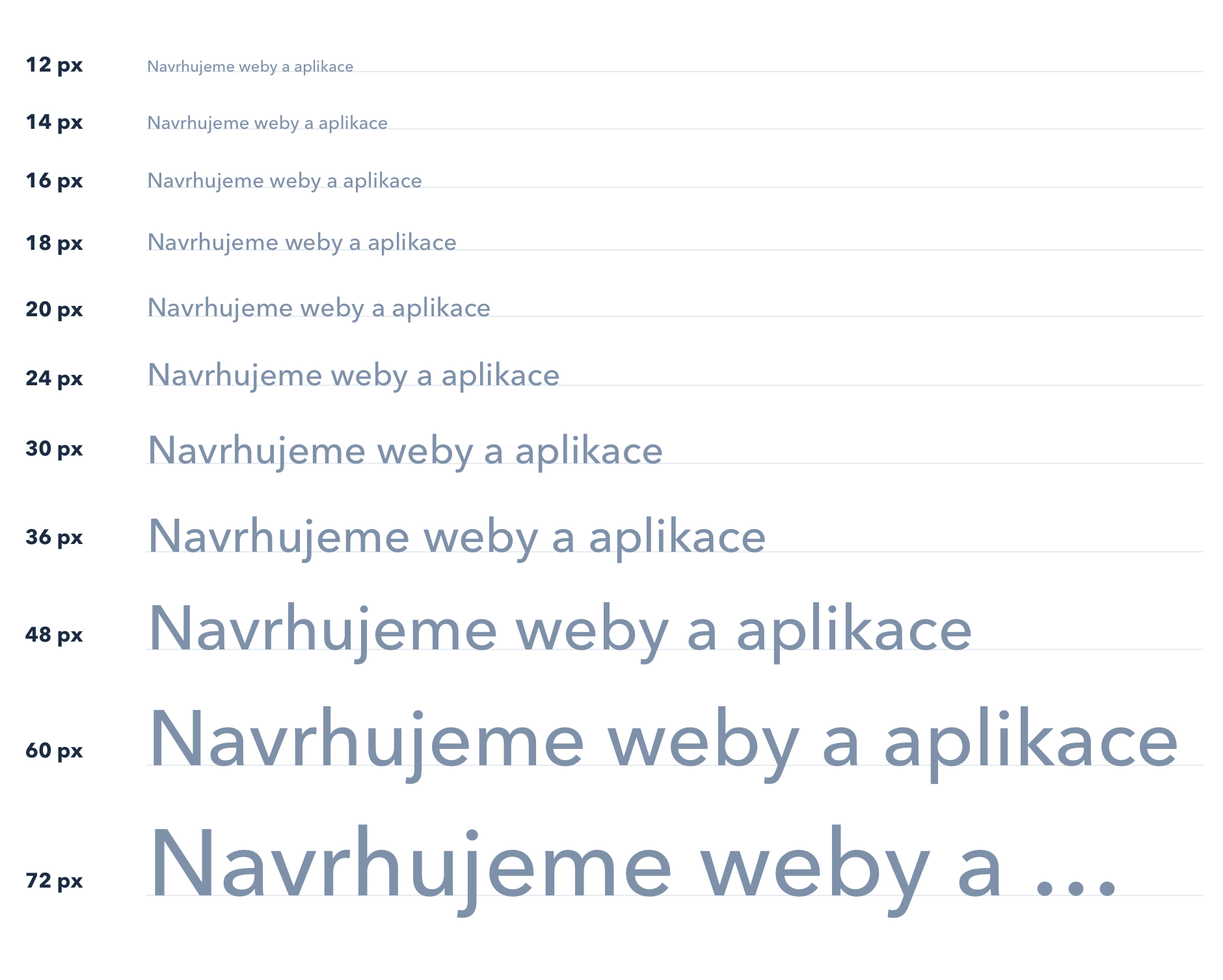
V typografii se používá však jedna ověřená stupnice s velikostmi písma, se kterou nešlápnete vedle a od které se můžete vždy odpíchnout. Jde o hodnoty 12 px, 14 px, 16 px, 18 px, 20 px, 24 px, 30 px, 36 px, 48 px, 60 px, 72 px.

Výška řádku textu
V momentě, kdy máte definované styly s velikostmi písma, potřebujete řešit i řádkování. Pro výšky řádků (line height) používejte opět hodnoty po 4 px. Mějme například text o velikost 16 px. Nastavíme mu výšku řádku 24 px. Přijde vám to málo? Potřebujete, aby text více „dýchal“? Zvětšte výšku řádku o 4 px (na 28 px).

Definujte si barvy projektu
Víte, kolik existuje barevných kombinací? Hodně. Umřete, pokud si nedefinujete odstíny barev. Nevystačíte si jen s černou, bílou a modrou. Ke každé barvě potřebujete i další odstíny, které když si předem nevytyčíte, bude vám vznikat zbytečně spoustu podobných odstínů. Je dobré si ke každé barvě nadefinovat 5-10 barevných odstínů v RGB nebo ideálně HSL barevném modelu. Mně se osvědčilo nachystat si ke každé barvě 9 odstínů.
Proč zrovna devět?
- Za prvé kvůli pojmenování barev (ať už v grafickém editoru, tak v CSS). Každý odstín barvy mohu nazvat číslem např. 100, 200, 300, 400, 500, 600, 700, 800, 900. Proč zrovna po stovkách? Podobně se totiž označují i řezy písma.
- Za druhé je to šikovné číslo pro definování barev. Pomůcka, jak si tyto barvy nachystat je taková, že si nachystáte 9 rámečku, které budete vyplňovat barvami. Prostřední bude základní barva. Pak nadefinujete nejsvětlejší odstín (úplně nalevo) a nejtmavší odstín (úplně napravo). Dalšími kroky je vybrat vždy odstín mezi každou dvojicí barev.

Nachystejte si různé velikosti, typy a stavy prvků
Budete pracovat s ikonami, tlačítky a dalšími komponenty. Nachystejte si pro ně několik velikostí. Opravdu co nejméně. Během návrhu si nevymýšlejte a neupravujte velikosti komponent podle toho, jak se vám to zrovna hodí. Použijte ty, které jste si už nadefinovali. Pak bude celý návrh vypadat opravdu dobře a jednotně.
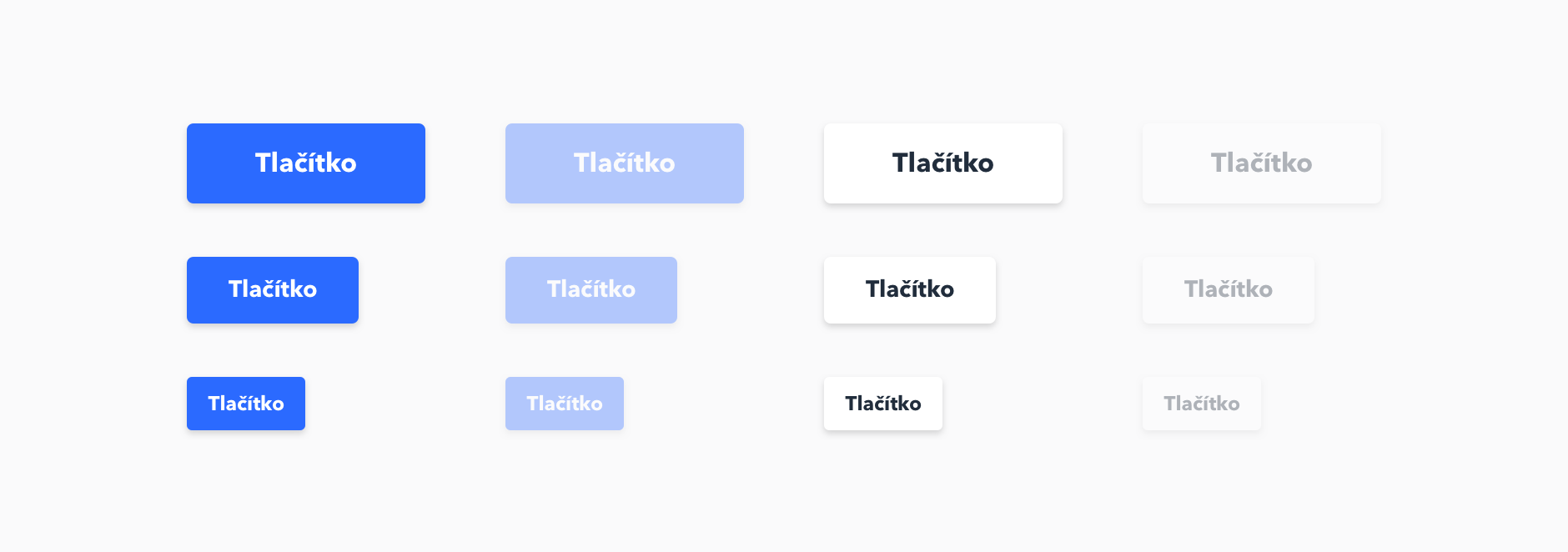
U tlačítek si definujte jasně jejich hierarchickou strukturu. Určete si tlačítko s primární akcí, tlačítko se sekundární akcí a třeba další tlačítko s méně důležitou akcí. Ke každému tlačítku si definujte jeho stav (aktivní, neaktivní) a třeba barevné varianty. Neustále myslete na to, snížit množství variant prvků na ty nejdůležitější.

Nadefinujte si i ostatní vlastnosti prvků
Používáte v návrhu UI stíny? Když nastavujete stín, může se to často stát noční můrou. Musíte nastavit vzdálenost stínu po ose X, po ose Y, rozmazání, barvu, průhlednost. Ztratíte spoustu času. Je dobré si na začátku nachystat sadu stínů (postup stejný jako u barev) a těch se držet a jen je aplikovat.
Myslete také na definice výčtů hodnot u všech dalších vlastností, se kterými pracujete, jako jsou třeba poloměry zaoblení rohů, průhlednosti, barevné přechody apod.

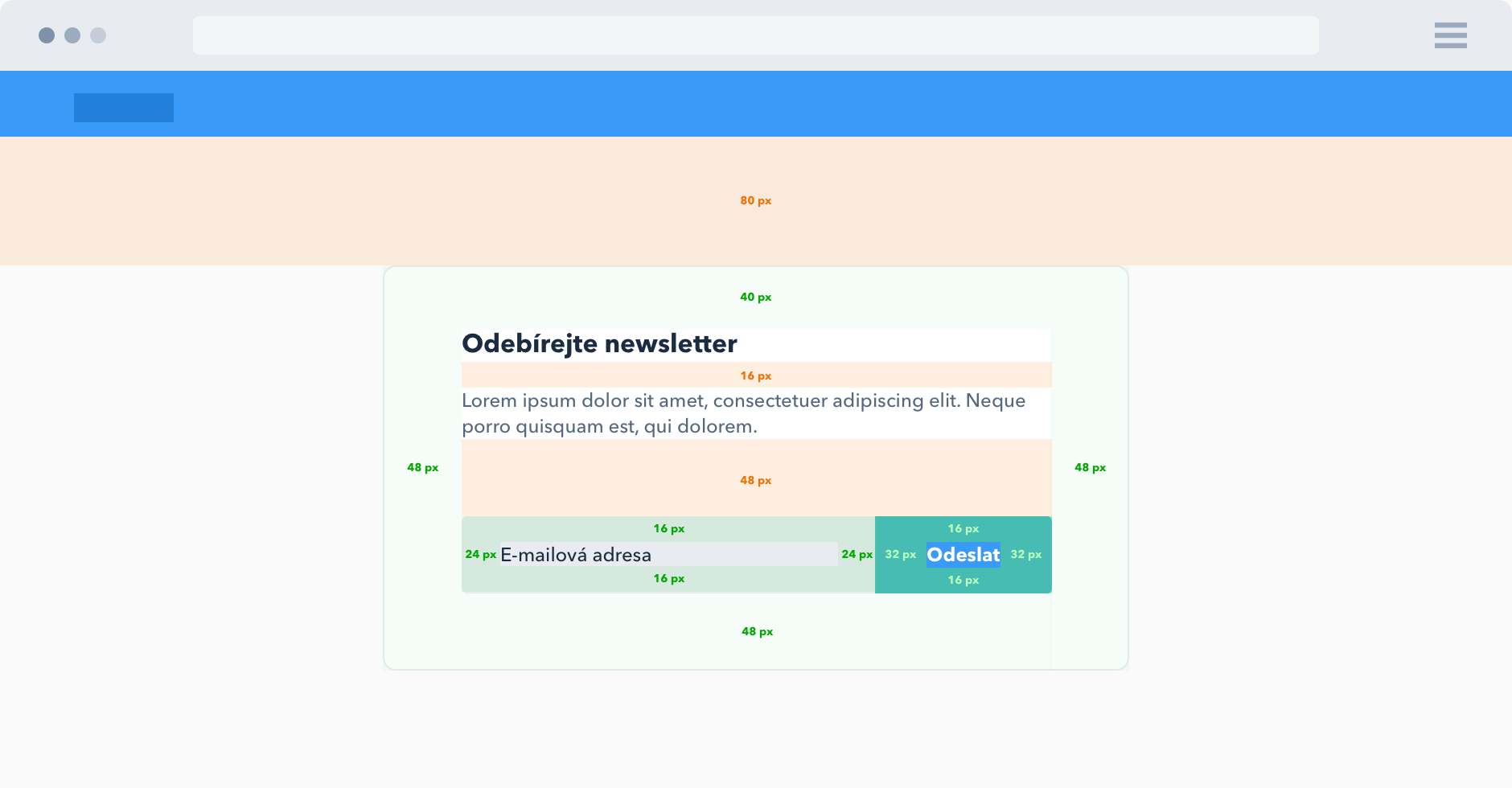
Práce s bílým prostorem a odsazením
Práce s bílým prostorem (white space) je důležitá. Ať už odsazujete prvky zvenku (margin) nebo zevnitř (padding) sáhněte zase po magické jednotce. Zvětšujte odsazení po 8 px (u malých prvků klidně po 4 px). Stejně jako u velikosti písma platí, že čím větší mezeru chcete udělat, tím větší použijte velikostní skok (tyto velikostní skoky si nadefinujte).

Navrhujte a myslete u toho
Je potřeba mít neustále během celého procesu v hlavě to, že chcete, aby byl návrh pěkný, čistý a konzistentní a že máte definované hranice a cestu, po které se můžete při návrhu pohybovat.
Při návrhu každého prvku si neustále připomínejte:
- Jestli to není volba navíc a jestli jste už někde nepoužili podobný blízký styl, který byste mohli využít.
- Jestli dodržujete vodorovný a svislý rytmus a nastavujete velikosti po krocích, které jste si na začátku zadali.
Vyhněte se složitým rozhodováním a bojům s pixely. Mějte systém. Netvořte jeden a ten stejný prvek dvakrát. Budete-li mít v designu řád, bude se vám samotným lépe pracovat, změny budou probíhat rychleji a i komunikace s vývojáři bude snažší. Vývojáři používají proměnné, do kterých ukládají nastavení vašich stylů a je tedy dobré, aby je měli jasně definované. Vám vznikne čistý design a vývojářům čistý a udržitelnější kód. Všichni budou šťastní.
