Návrh webu nebo aplikace se málokdy obejde bez použití obrázků a textů. Jsou to prvky, které kombinujete, abyste získali vizuálně zajímavá rozložení. Jedno však musíte zaručit. A tím je dostatečná čitelnost textu v případě, že text s obrázkem splývá.
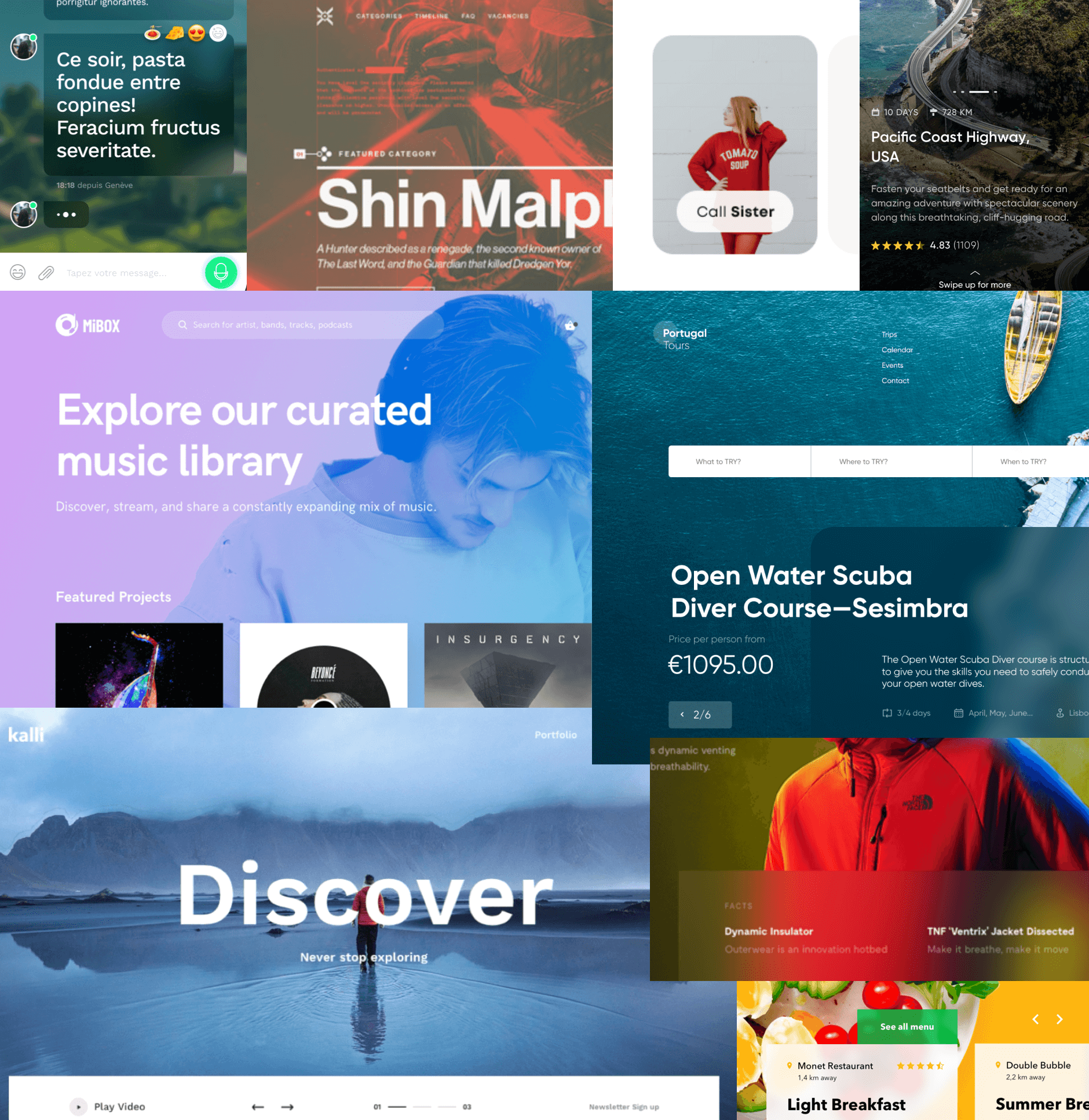
Při návrhu uživatelského rozhraní často potřebujete navrhnout nejrůznější prvky, jako jsou úvodní sekce stránek nebo různé typy obsahových karet. Ty obsahují většinou kombinace obrázků a textů. Překrývání obrázků texty je jeden ze základních způsobů, jak dodat vašemu návrhu hloubku. Ne vždy se ale barvy obrázků a textů sejdou v dostatečném kontrastu. Ukažme si, jak tomu napomoct.

Kdy je text ležící na obrázku špatně čitelný
a) Když se na některých místech obrázku vyskytují tmavá místa. Pak je na nich tmavý text špatně čitelný.

b) Když se na obrázku vyskytují světlá místa. Je na nich pro změnu špatně čitelný světlý text.

Existuje několik postupů, jak se se situací vypořádat a nechat texty více vyniknout.
Jak docílit čitelnosti textu ležící na obrázku
1. Obrázek překryjte průhlednou barevnou vrstvou
Nejjednodušší způsob, jak docílit toho, aby text umístěný na obrázku byl čitelný, je překrýt ho průhlednou barevnou vrstvou. Vaším cílem je, aby se pozadí stalo jednolitějším a abyste snížili počet kontrastních míst (příliš světlá nebo příliš tmavá místa).
Obrázek můžete překrýt 3 způsoby:
a) Použijte průhlednou bílou vrstvu, která zesvětlí tmavé oblasti a na ni umístěte tmavý text.

b) Použijte průhlednou tmavou vrstvu, která zatmaví světlá místa a na ni umístěte světlý text.

c) Použijte jakoukoliv jinou průhlednou barevnou vrstvu a k ní vyberte dostatečně kontrastní odstín textu. Vrstvě nastavte vhodnou průhlednost. Najděte kompromis mezi tím, jak moc bude obrázek vidět a jak dobře se bude text číst.

Tip 1: Zkuste si pohrát i s parametry obrázku. Zaměřte se na vlastnosti, jako jsou sytost, jas a kontrast. Jejich vhodnou kombinací můžete dosáhnout různých a zajímavých efektů.
Tip 2: Také vyzkoušejte u průhledné vrstvy měnit mód prolnutí (blending modes).

Tip 3: Při volbě barevnosti průhledné vrstvy nemusíte být limitováni jen jednou barvou. Nebojte se vyzkoušet a experimentovat třeba s barevnými přechody nebo texturami. Použijte jednu nebo klidně i více vrstev. Každý odstín průhledné vrstvy nebo vrstev bude reagovat s určitou oblastí obrázku jinak.

Tip 4: Vrstvě můžete na některých místech nastavit větší průhlednost a na některých menší.

2. Upravte jas a kontrast obrázku
Pokud nechcete pracovat s průhlednými vrstvami, tak můžete upravit pouze jas a kontrast obrázku. Docílíte tím podobného efektu, jako kdybyste umístili přes obrázek černou nebo bílou průhlednou vrstvu.
Obrázek zesvětlete například zvýšením jasu a snížením kontrastu.

Obrázek ztmavte snížením jasu i kontrastu.

Dle mého názoru je lepší pracovat s průhlednou vrstvou, protože si v podstatě nachystáte „barevný filtr“, který ovlivní obrázek ležící pod ním. V případě, že byste pak v budoucnu potřebovali obrázek vyměnit, výsledný efekt nového obrázku zůstane stejný nebo podobný.
3. Rozmažte obrázek
V určitých situacích, kdy si můžete dovolit potlačit obsah obrázku, si můžete pohrát s jeho rozmazáním. Stane se tak více jednolitým, zmizí detaily a tím se zlepší čitelnost textu.

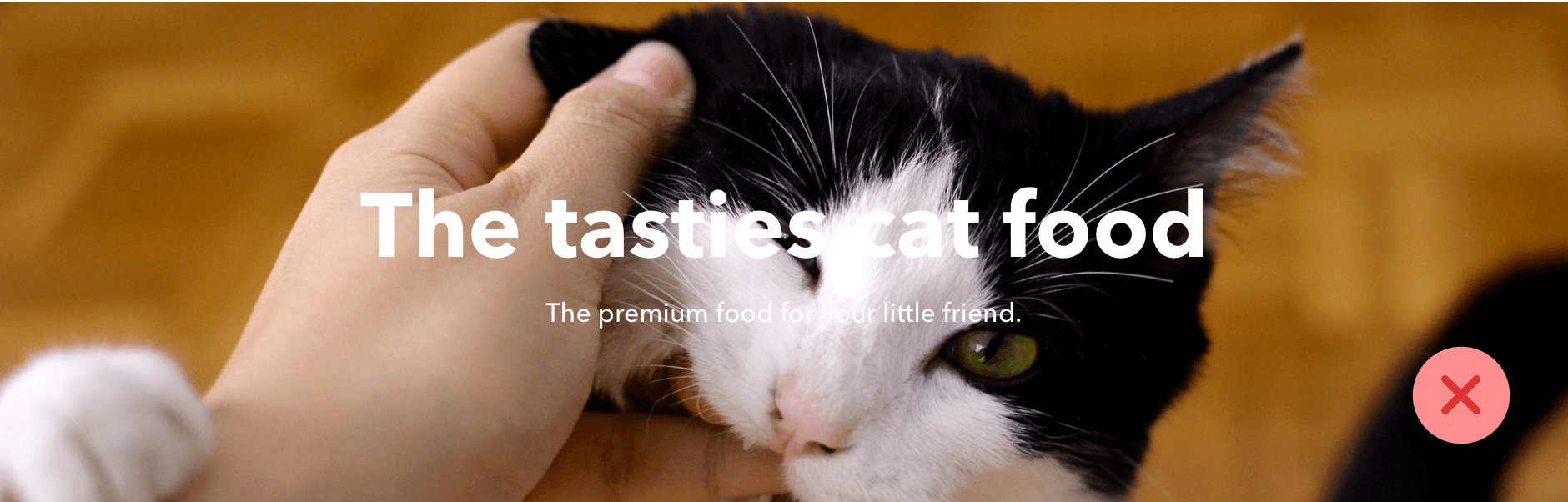
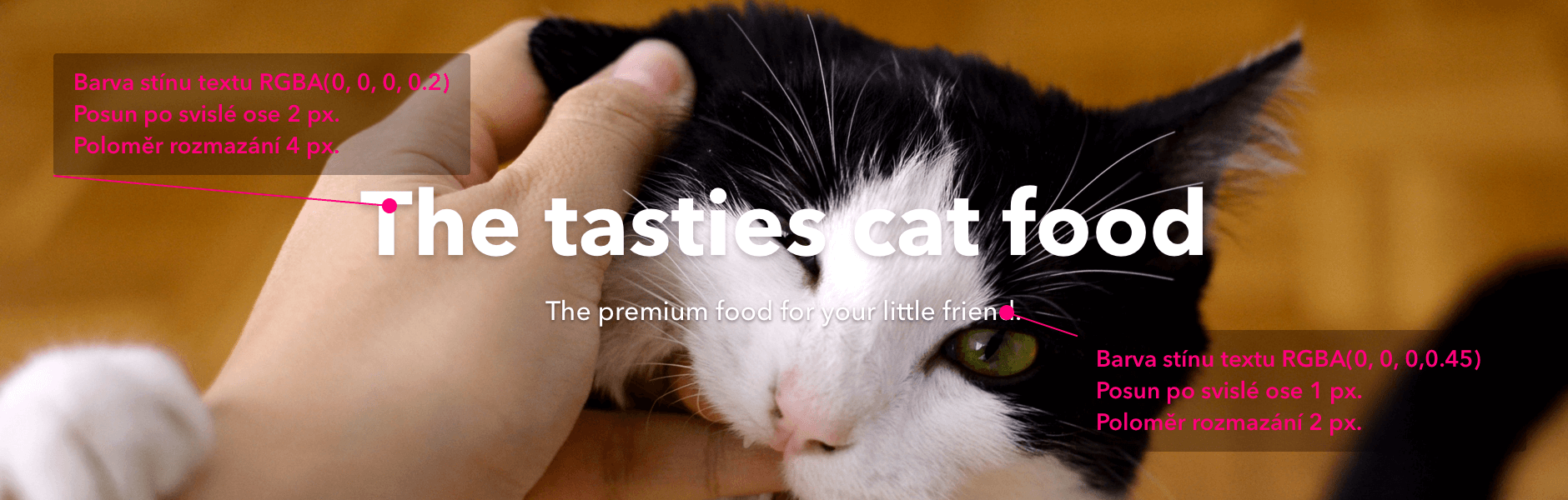
4. Přidejte pod text stín
Přidání stínu pod text je efektivní řešení. Text se zviditelní a stane se zřetelnějším. Zachováte téměř stoprocentní informaci obrázku. Udělat to můžete dvěma způsoby nebo jejich kombinací:
a) Přidejte textu stín a nastavte mu velký poloměr rozmazání a nulový posun po osách. Vznikne vám pod textem „opar“, který zvýrazní celý textový blok.

b) Druhou možností je přidat textu „klasický“ stín s posunem po svislé ose a malým poloměrem rozmazání, který je jasně rozpoznatelný pod každým písmenem. Na toto pozor, intenzitu stínu nastavte opravdu minimální tak, aby se text dobře četl. Pokud to se stínem přeženete, návrh může vypadat amatérsky.

5. Změňte barvu písma
Pokud vám to návrh dovolí a jste schopni v rámci značky použít jinou kontrastní barvu textu, upravte ji.

6. Zvětšete text nebo zvolte tučnější řez písma
V rámci typografických stylů můžete zkusit zvětšit text nebo ho udělat tučnější. Zvětšíte tím jeho plochu, kterou zabírá, a písmena budou na pozadí mnohem více rozlišitelná.

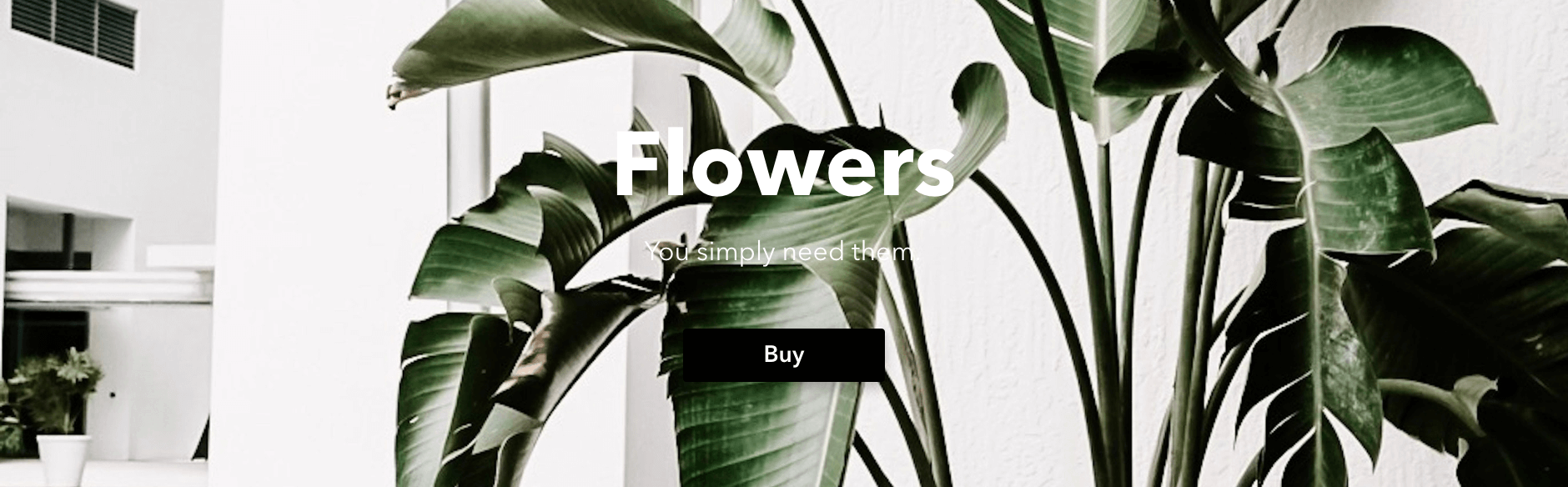
7. Nastavte pozadí textu
Jednotlivým řádkům nebo blokům textu přidejte pozadí. Nevýhodou je, že ztratíte část informace obrázku. To se dá vylepšit lehkým zprůhledněním tohoto pozadí.

8. Hlavní obsah umístěte do bloku s pozadím
Hlavní obsah nebo jeho část můžete umístit do odlišného bloku. Jde o podobnou metodu jako nastavování pozadí textu, jen více oddělíte obsah od obrázku a blok se bude tvářit jako samostatná jednotka.

9. Text vhodně napozicujte
Pokud pracujete s obrázkem, na kterém jsou místa s jednolitějšími pozadími, využijte toho a textový obsah na ně umístěte (např. nebe, vodní hladina, …).
Pozor na responzivní řešení. Pokud navrhujete například web pro desktopové zařízení, mějte na paměti to, jak se bude obrázek chovat třeba na mobilu a zda půjde text na patřičné místo umístit.

Zhodnoťte obrázek
Předchozí ukázky nejsou ideální, jsou přehnané a určitě na nich nejsou texty dostatečně čitelné. Jde pouze o demonstraci a vysvětlení jednotlivých postupů. V reálu je nejlepší zvážit všechny možné postupy a z nich si vybrat vhodné řešení.
Vždy si k obrázku položte tyto otázky:
- Obsahuje hodně kontrastních míst?
- Je spíš tmavý nebo světlý?
- Jaké barvy převažují?
- Obsahuje jednolité plochy?
- Jak jsou v něm v rámci kompozice rozmístěny objekty?
- Jak by vypadal například na mobilním zařízení?
- Je na daném místě vždy stejný statický obrázek nebo se pracuje s dynamickým obsahem a obrázky se mění?
Postupy kombinujte
Všechny faktory obrázku zvažte a vyberte správné postupy pro umístění textu a nebojte se je i kombinovat.
Také je dobré brát v potaz kompromis mezi čitelností textu a uměleckým řešením. Zvolte si prioritu. Někdy nevadí, když je čitelnost textu lehce potlačena na úkor vizuální krásy.
Příklad, jak zkombinovat postupy
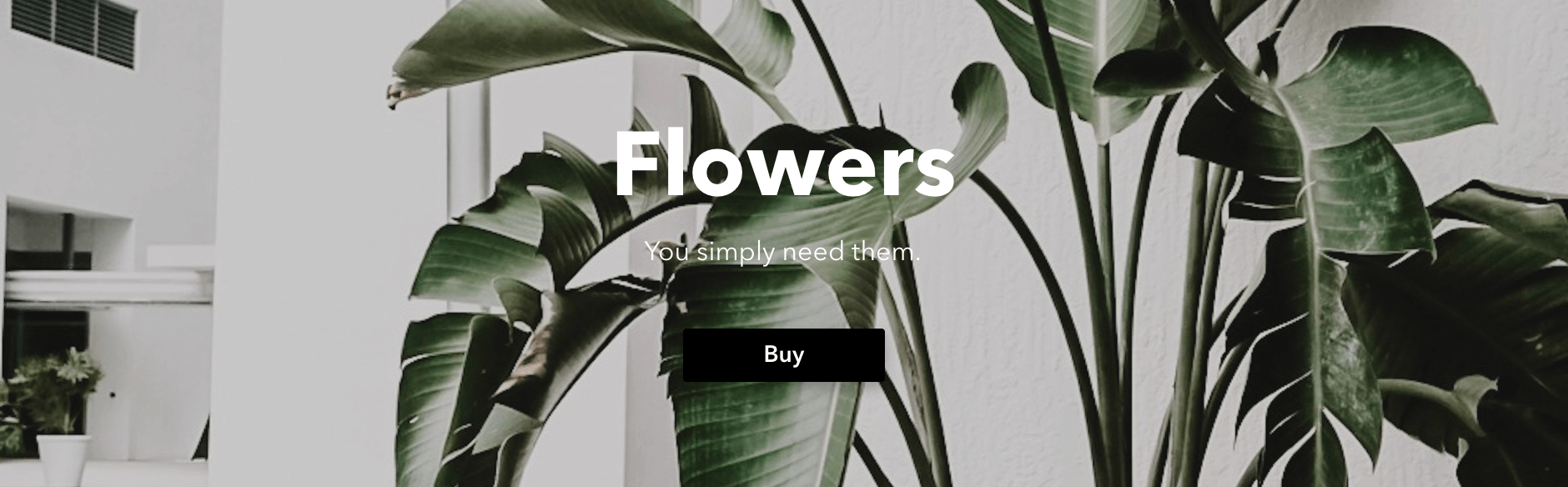
Pro inspiraci, jak by se dalo postupovat, si ukažme jednu z mnoha variant, jak vizuálně zlepšit čitelnost textu. Mějme výchozí ukázku rozhraní s obrázkem a UI prvky.
1. Výchozí obrázek a rozložení obsahu.

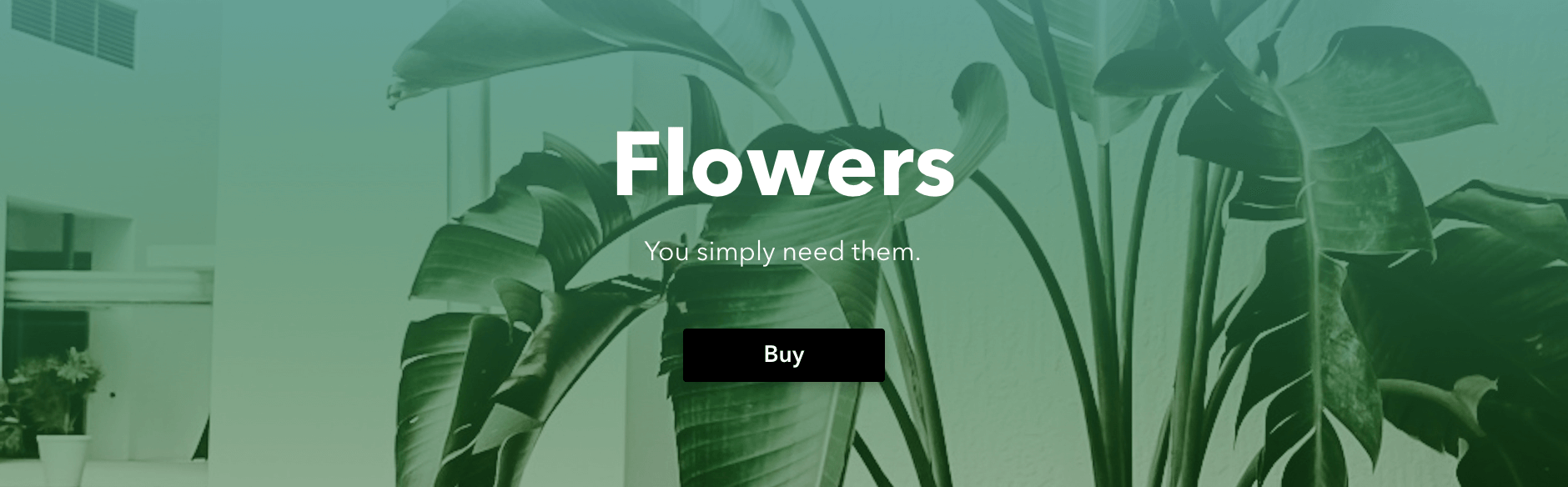
2. Obrázku snížíme jas a kontrast.

3. Přes obrázek umístíme barevnou průhlednou vrstvu tvořenou barevným přechodem o různých stupních průhlednosti.

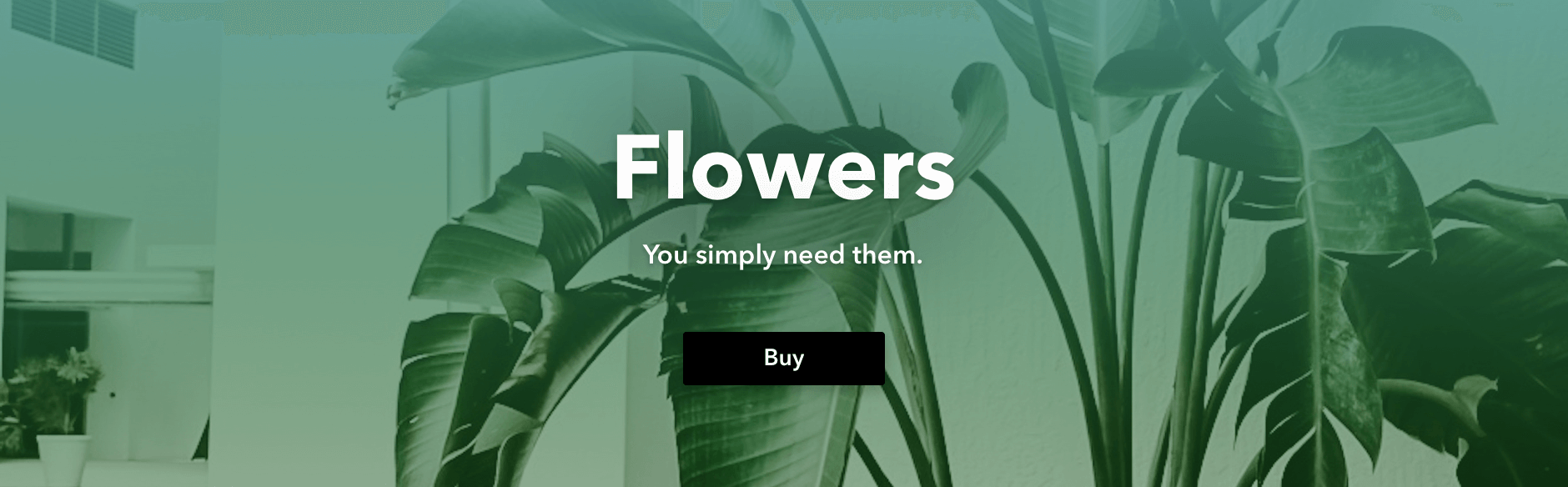
4. Textům přidáme stín pro lepší čitelnost.

5. Text (podnadpis) uděláme trochu tučnější.

Příprava je velké plus
Plánujete obsah na nový web nebo aplikaci? Víte, že budete pracovat s fotografiemi?
Představte si ideální svět. V ideálním světe se před samotným návrhem se jako UI/UX designér sejdete s fotografem a proberete s ním, jak si představujete, aby měl návrh vypadat a jaké jsou na něj požadavky.
Proberete s ním kompozice, formáty nebo barevnost fotografií. Například můžete fotografovi sdělit, aby určitou fotografii fotil na šířku a aby v horní polovině kompozice udržel jednolité pozadí, protože přes něj plánujete umístit text. Nebo mu sdělíte, do jakých barev bude rozhraní laděno a on podle toho zakomponuje do fotografie vhodné objekty.
Dost často je ale taková příprava jen pohádka. K dispozici dostanete pravděpodobně již hotové fotografie, se kterými musíte vhodně naložit. Pak je na vás, jak s nimi budete pracovat a jak na ně texty umístíte.
