Možná jste někdy při vizuálním návrhu bojovali s tím, že v něm něco „nesedělo“ a nevěděli jste co. Ukažme si pomůcku, která vám pomůže navrhovat UI kvalitně, sebevědomě a hlavně rychle.
Představte si, že otevřete grafický editor. Začínáte s designem webu nebo aplikace. Po chvíli se do návrhu zamotáte. Klikáte tam a zpět. Přidáváte, mažete, upravujete. Měníte velikosti, odsazujete a doufáte, že trefíte to „správné“ řešení. Někdy se to podaří brzy, jindy to trvá i několik hodin.
Ukažme si techniku, která vám může pomoct dostat se ze slepé uličky. Říkejme ji NOS (Navrhuj Od Středu).
Přístup NOS (Navrhuj od středu)
Celé uživatelské rozhraní si rozeberte na ty nejmenší části. Začněte navrhovat nejprve základní prvky a postupně postupujte směrem ven přes složené komponenty. Zní to jednoduše a jasně, ale myslet na to během návrhu zas tak jednoduché není.
Web nebo aplikaci tvoří stránky nebo obrazovky. Každá stránka uživatelského rozhraní se zpravidla skládá z jednotlivých sekcí. Každá sekce obsahuje bloky ve kterých najdete menší a jednodušší komponenty. Když je kompletně rozeberete, zůstanou vám už jen základní prvky. Základní prvek je ta nejmenší jednotka, kterou si dokážete představit. Může to být grafický tvar nebo písmeno.
Někdo z vás možná slyšel o atomickém designu. Je to dost podobná záležitost. Atomický design řeší, jak je webová stránka poskládána. Je to metodologie, která popisuje strukturu webu od nejmenších částí (atomů) až po celé stránky. Hodně s tímto pojmem pracují vývojáři.
Přístup NOS je spíše způsob myšlení a postup při návrhu vizuálu webu nebo aplikace v grafickém editoru.
Jak používat NOS?
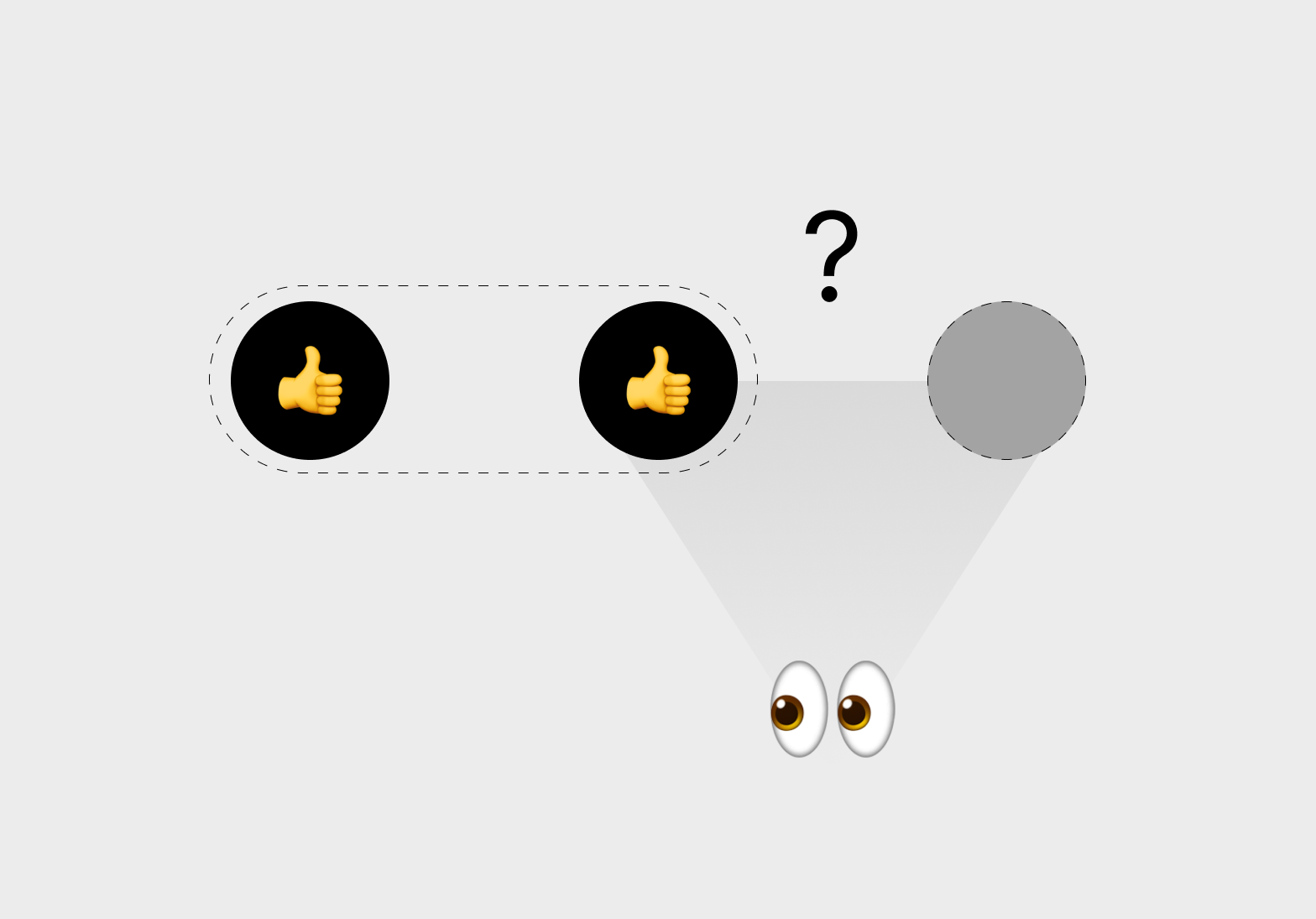
Myšlenka je jednoduchá. Vezměte do hledáčku 2 prvky a vůči sobě je porovnejte. Odmyslete si veškeré okolní prvky. Představte si, že v celém vesmíru existují jen tyto dva. Položte si otázky:
- „Vypadají prvky jako pár dobře?“
- Funguje mezi nimi vizuální rovnováha?
- Co bych mohl/a zlepšit, aby tyto dva prvky vypadaly vůči sobě dobře?
Udělejte tyto 2 prvky perfektní nezávazně na zbytku designu. Až s nimi budete spokojeni, uzavřete je jako hotovou skupinu a vnímejte je jako jeden prvek.

A co dál? Vezměte tento nový prvek tj. skupinu (složenou ze dvou) a porovnejte ho s dalším. Opět jako dvojici.

Takto postupujte až do doby, než projdete celé uživatelské rozhraní (bloky, sekce, stránky). „Probublejte“ pěkně odspodu až nahoru—od středu ven.
Kdy NOS používat?
1. Při revizi návrhu
Když máte navrženou stránku webu nebo aplikace, která je komplexní, je těžké „z nadhledu“ odhalit, které prvky vizuál kazí.
NOS vám s tím pomůže. Použijte tuto techniku kdykoliv, když se vám bude návrh zdát nepěkný. Prozkoumejte návrh od středu a najděte „chybné“ prvky. Zastavte se, nadechněte se a zanalyzujte prvek po prvku. Zapřemýšlejte, jak by se problémový prvek a jeho okolí dalo zlepšit.
2. Při nově zakládajícím návrhu
Přístup NOS mějte v hlavě ideálně od počátku návrhu. Kdykoliv ztratíte soustředění a začnete být s návrhem nespokojení, ihned si vzpomeňte na NOS. Je skvělým pomocníkem, který vás udrží na cestě za dokonalým designem.
Proč používat NOS?
Navrhováním „od středu“ dokážete tvořit návrhy, které vypadají dobře a jsou neprůstřelné. Dokážete snížit počet situací, kdy v návrhu něco „nesedí“. S technikou NOS zaručíte, že každý prvek bude vůči svému okolí ve vizuálním souladu. A tím pádem bude celý design v harmonii. Finální výstup se stane dokonalým.
Příklad použití techniky NOS
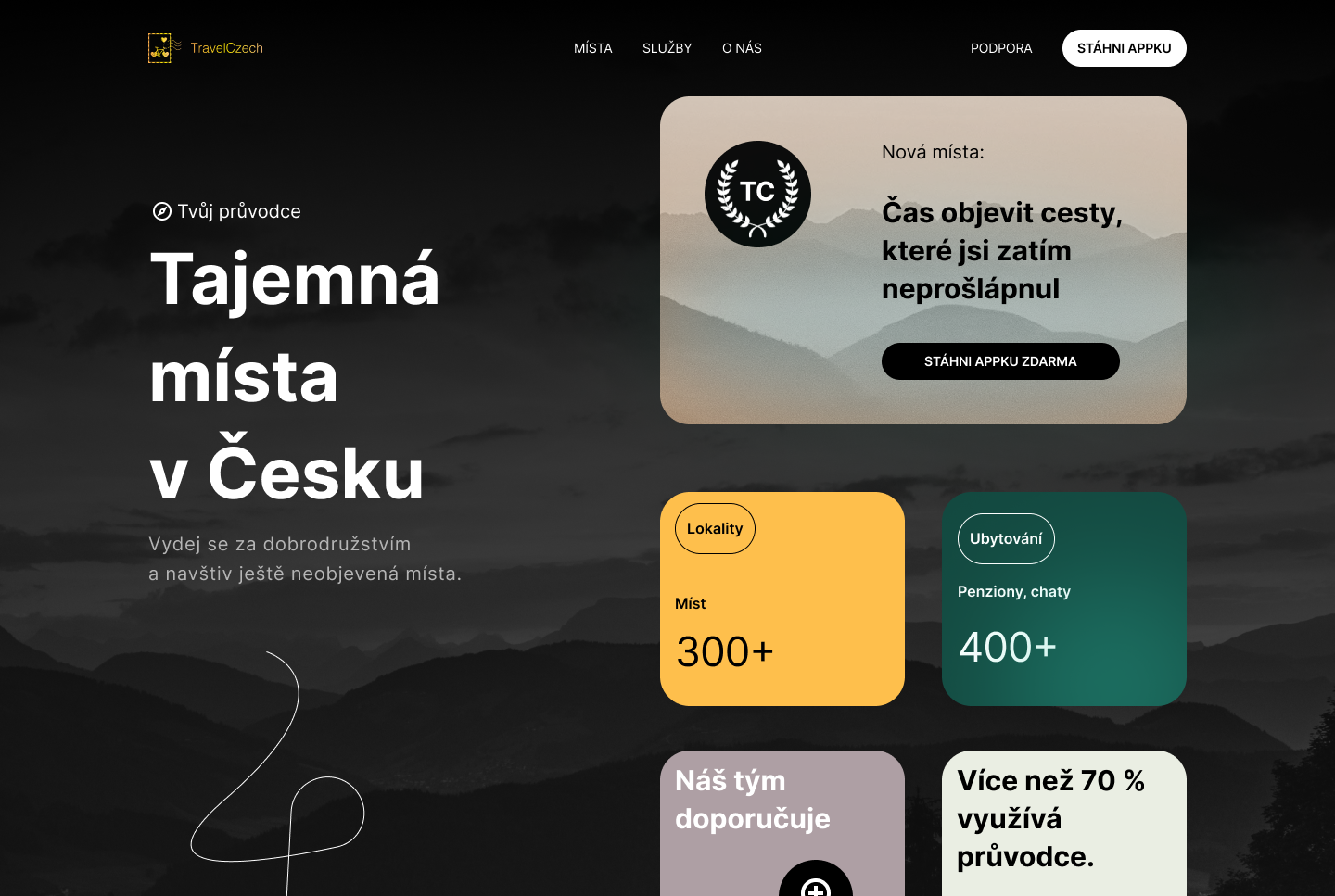
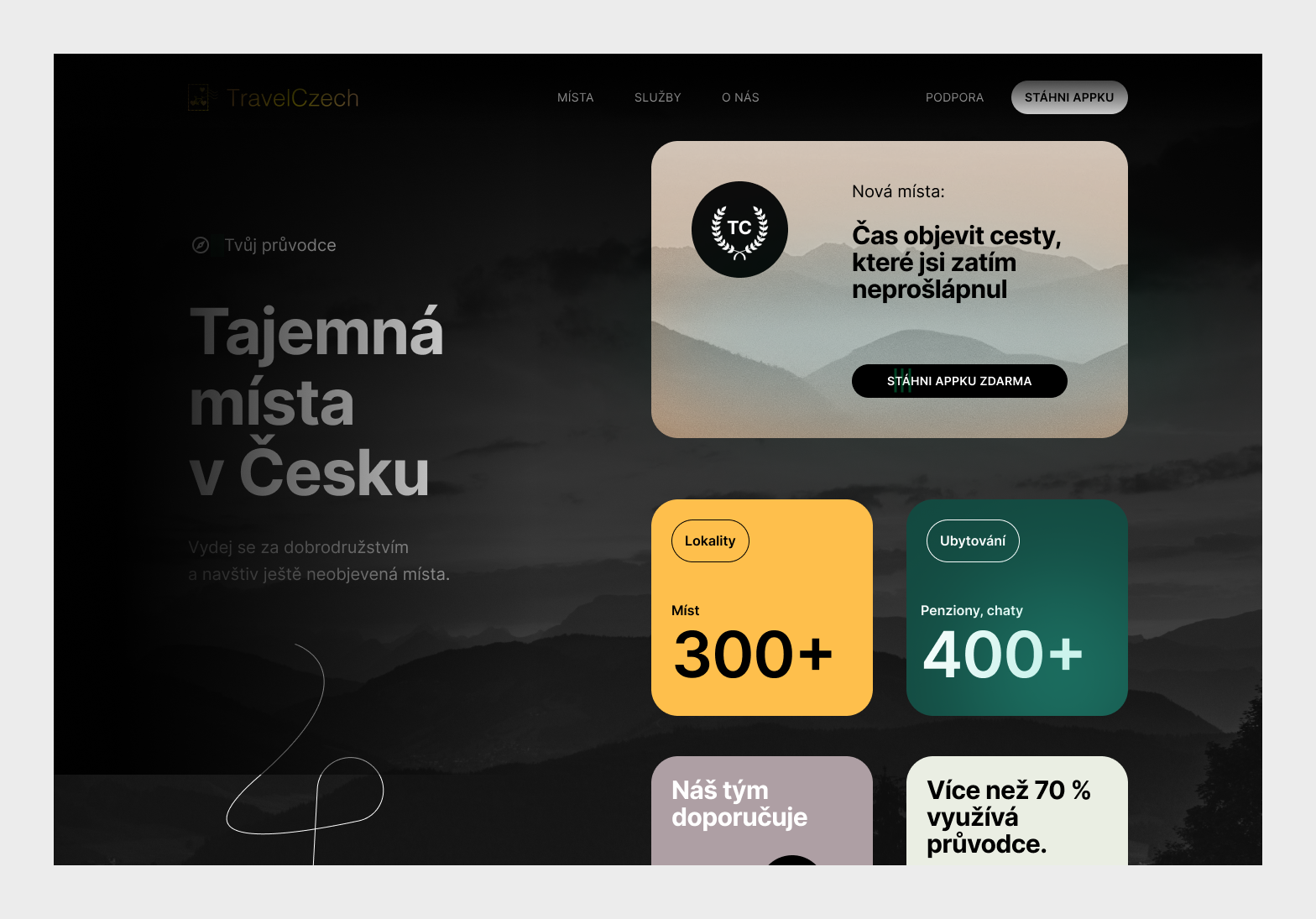
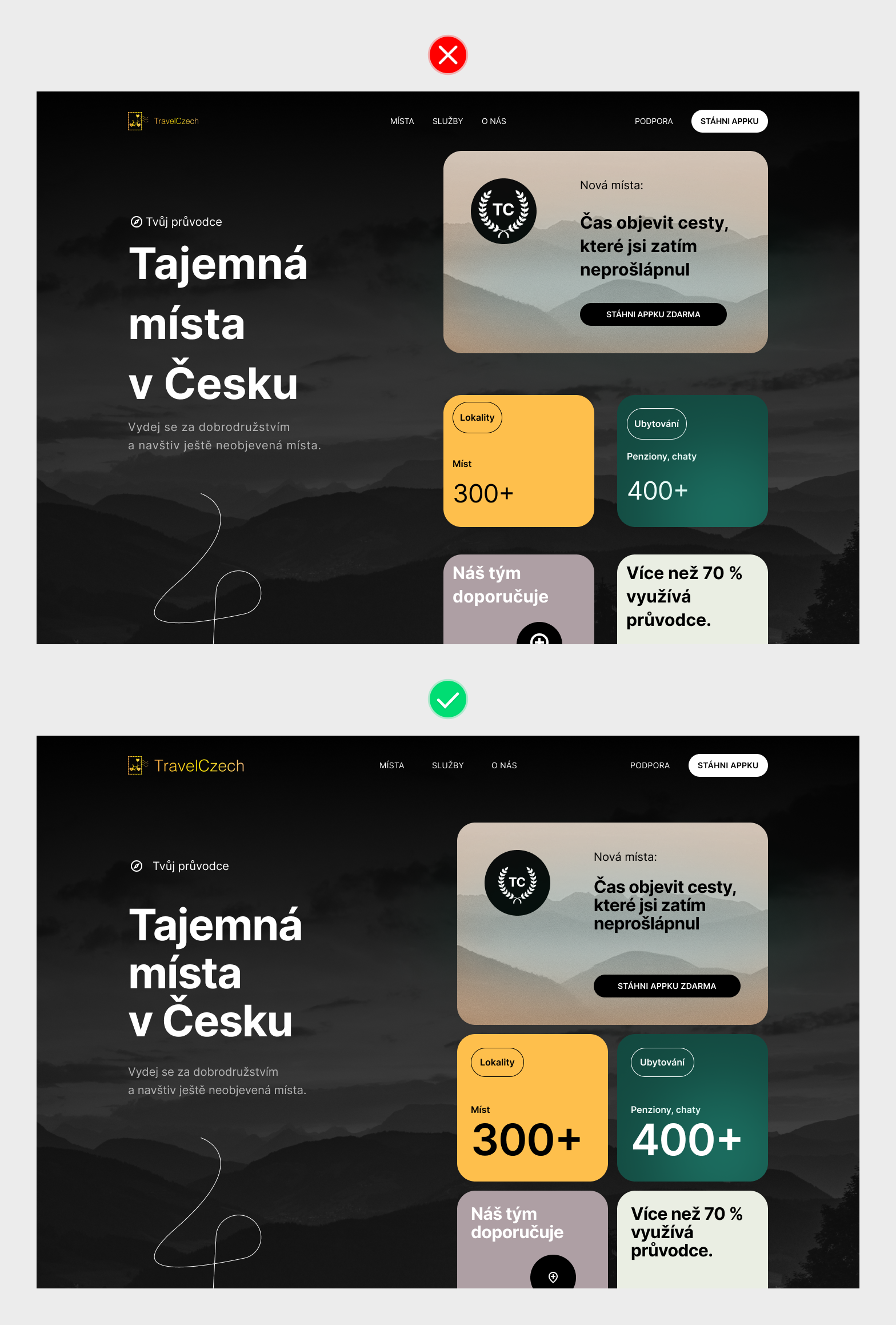
Nejlepší bude, když si ukážeme použití NOS na příkladu. Představte si, že se vám pod ruce dostane návrh webu, který zkrátka nevypadá dobře. Obsahuje chyby a působí neohrabaně. Vaším cílem je uhladit ho a vylepšit tak, aby vypadal profesionálně a bez chyb.
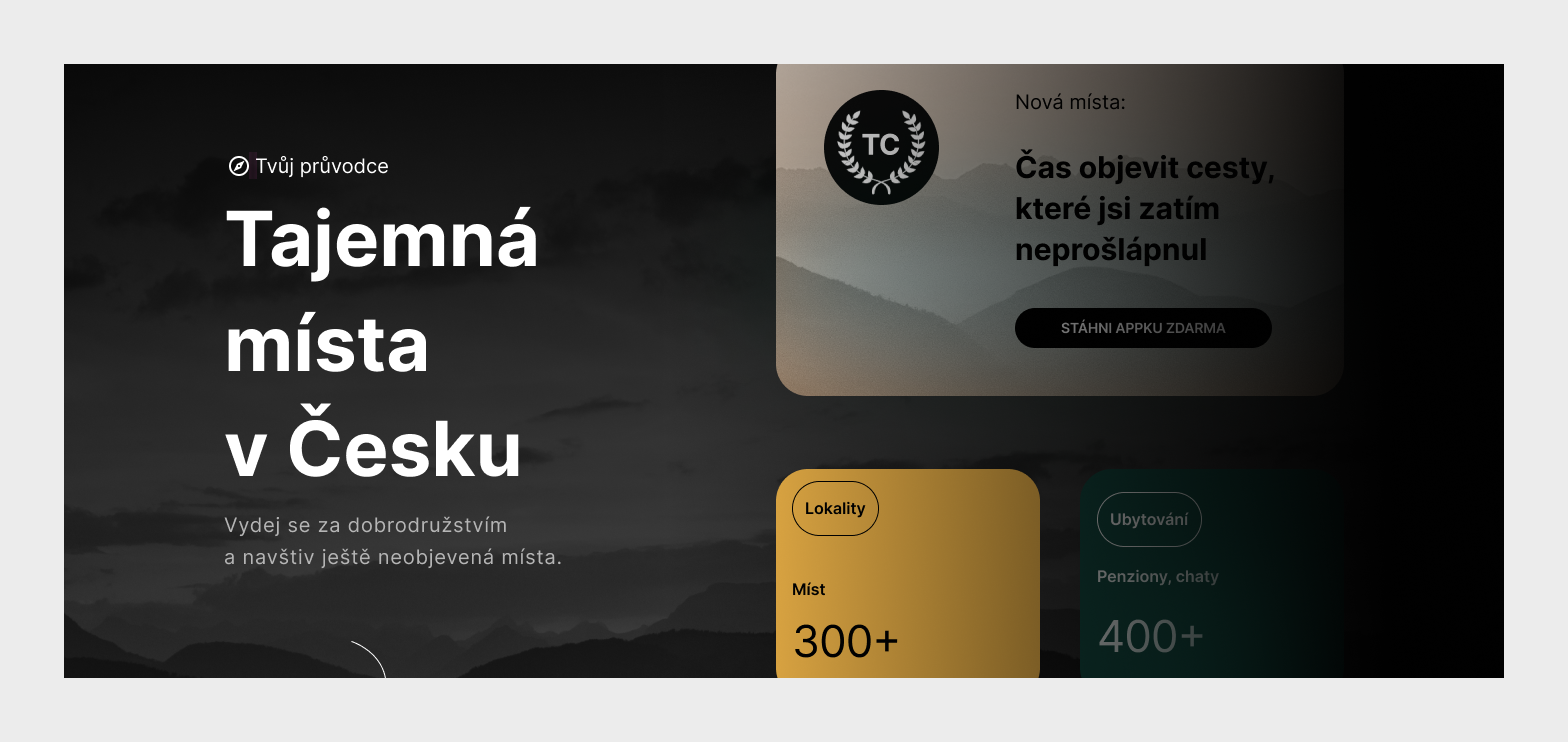
Prohlédněte si tento návrh. Je plný chyb, kterých si zpočátku třeba ani nevšimnete. Ukažme si, jak jednotlivé prvky vůči sobě navrhnout pomocí techniky NOS, abychom z návrhu udělali „prémiovku“.

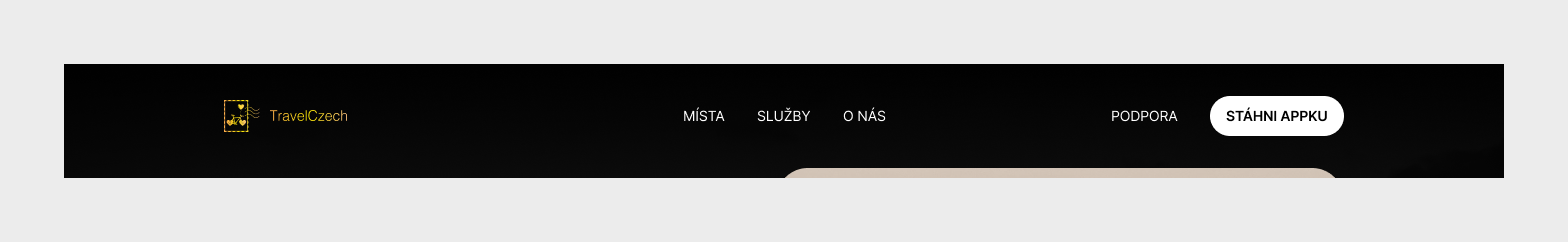
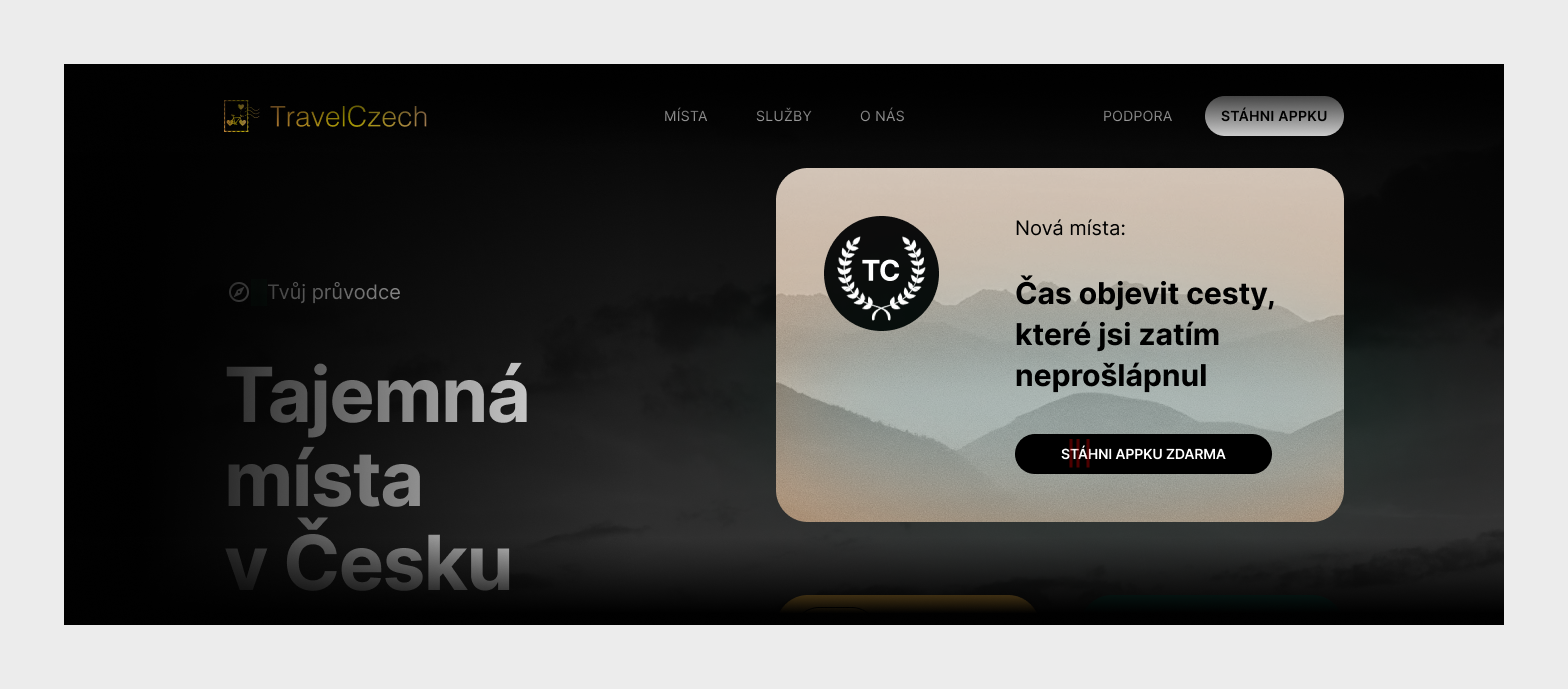
1/5 Hlavní navigace

Začněme postupně. Do hledáčku si vezměme navigační lištu. Co by šlo zlepšit? Jednotlivé prvky si dávejme do párů a porovnávejme je vůči sobě.
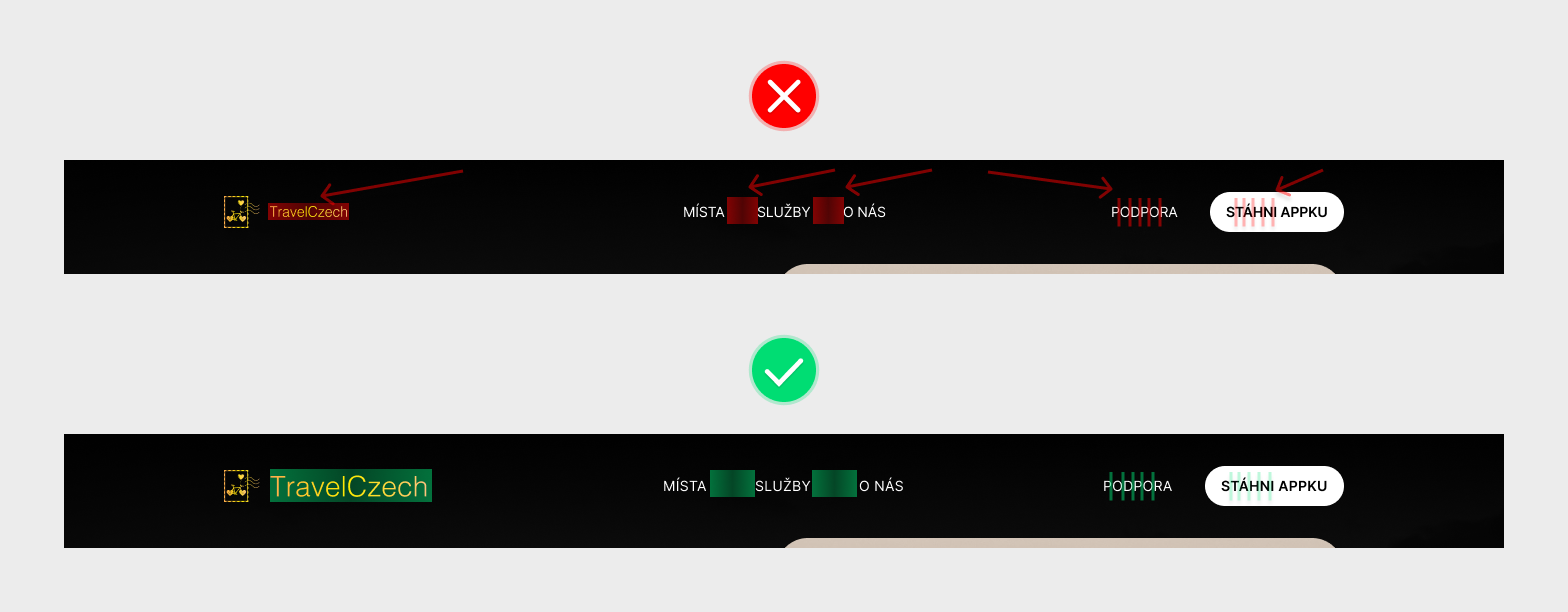
a) Logo
Logo vs. pozadí lišty — Tenké tvary písmen nejsou vůči pozadí dostatečné kontrastní.
Logo vs. menu — Logo je oproti ostatním prvků vizuálně „lehké“. Není zaručena vizuální rovnováha.
Oba problémy vyřeší zvětšení loga.
b) Položky v menu
Písmeno vs. písmeno — Texty v položkách menu i v tlačítku jsou psané velkými písmeny, která jsou špatně čitelná, když jsou blízko u sebe. Zvětšete mezi nimi mezery a budou vypadat nejen lépe, ale zlepší se i jejich čitelnost.
Položka menu vs. položka menu — Jednotlivé položky menu jsou příliš blízko u sebe a nevzniká pro oči dostatečný prostor je oddělit. Zvětšete mezi nimi vzdálenost.
c) Tlačítko
Písmeno vs. písmeno — zvětšení mezer mezi písmeny řeší stejný problém jako u položek menu.

2/5 Hlavní textová část

U textového obsahu hraje velkou roli prázdné místo.
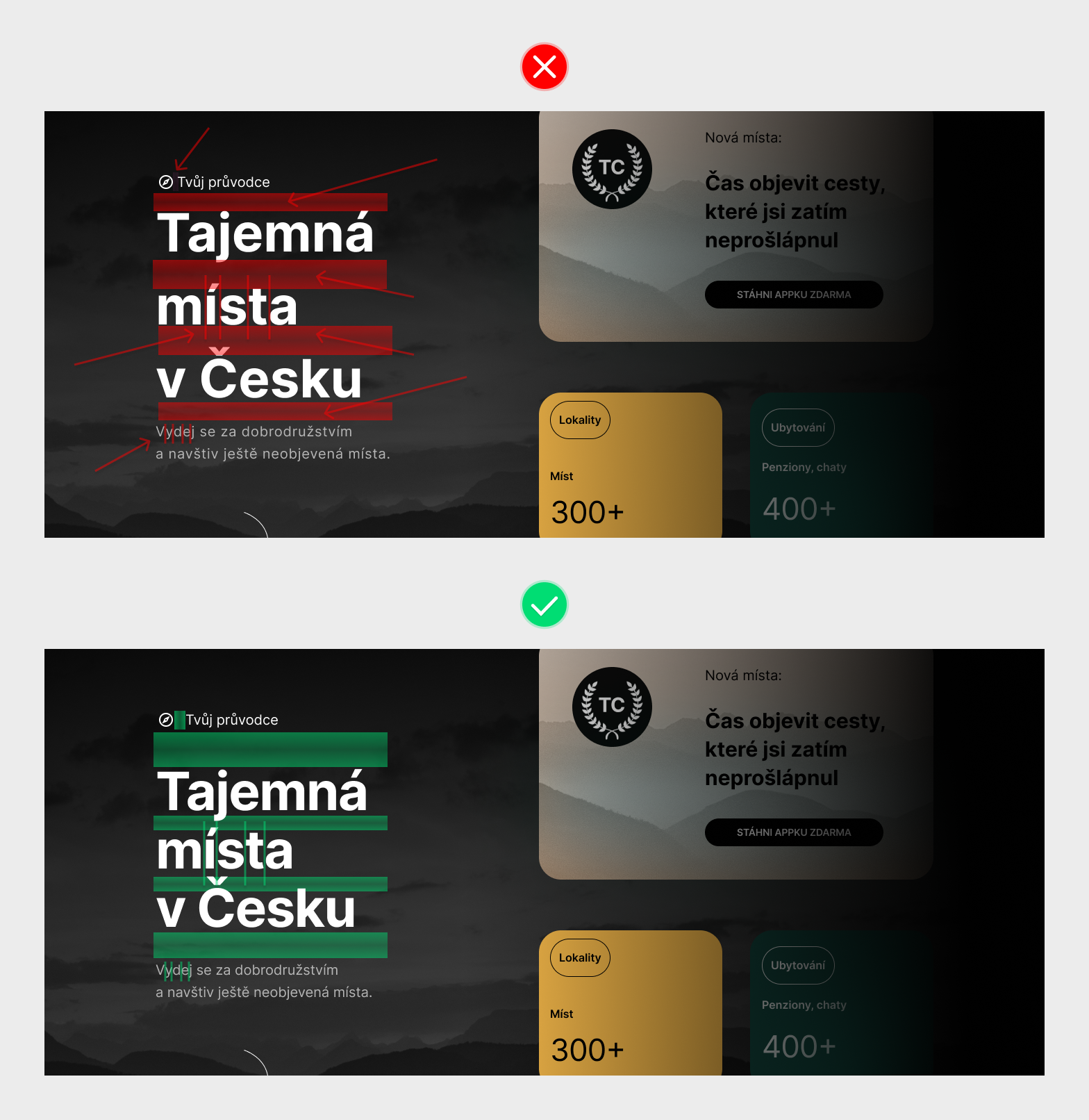
a) Popisek „Tvůj průvodce“
Ikona vs. text — Oba prvky jsou vůči sobě příliš blízko. Zvětšete mezi nimi mezeru. Vizuálně tak prvky více oddělíte a zlepšíte mezi nimi vizuální rovnováhu.
b) Nadpis
Písmeno vs. písmeno — Velké nadpisy zabírají pořádný kus místa na obrazovce. V zorném poli zabírají hodně prostoru. Dovolit si můžete zmenšit mezery mezi písmeny. Nadpisy se stanou kompaktnější.
Řádek vs. řádek — Nejsou od sebe řádky textu příliš daleko? Zmenšete řádkování, zlepší se čitelnost a vizuálně se řádky spojí. Nebudou se vizuálně odpoutávat.
c) Odstavec textu
Písmeno vs. písmeno — V odstavci textu jsou písmena zbytečně daleko od sebe. Lehce zvětšené mezery komplikují čtení a snižují jednotnost bloku textu. Proto mezery mezi písmeny zmenšete.

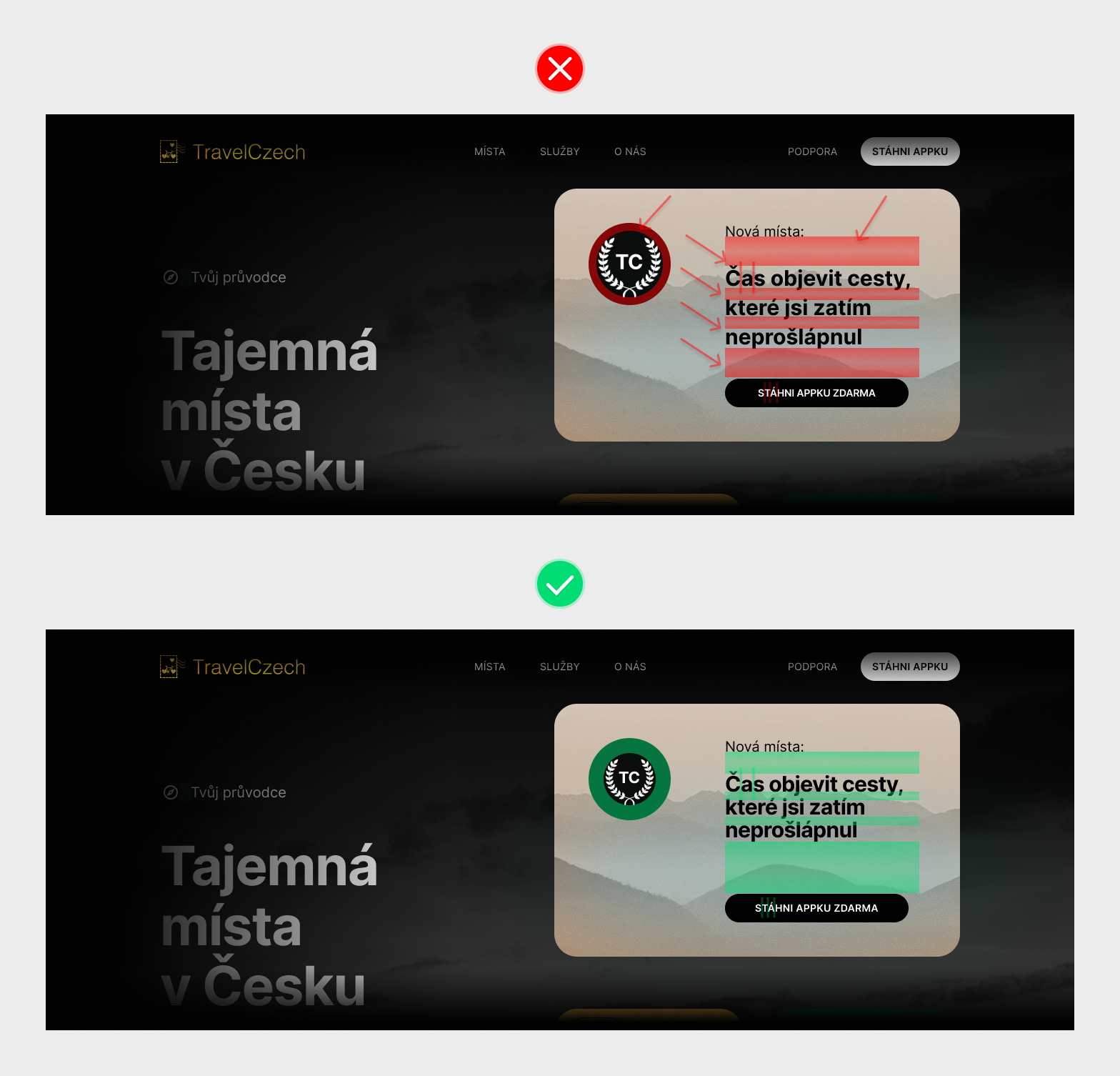
3/5 Karta s obsahem

Práce s prázdným místem a spojení prvků v rámci informační hierarchie udělá svoje.
Piktogram/ikona vs. kruhové ohraničení — Ikona uvnitř kulatého ohraničení je docela blízko okrajům. Aby vynikla, je dobré ji zmenšit. Vzniknou kolem ní větší okraje. Celá ikona včetně pozadí bude více vybalancovaná a přitáhne více pozornosti.
Podnadpis vs. nadpis — Podnadpis „Nová místa“ se vztahuje k nadpisu a doplňuje jej. Informačně k sobě patří. Když přiblížíte podnadpis k nadpisu, vizuálně se připoutá a začne tvořit skupinu s nadpisem. A to nejen vizuální, ale i informační.
Řádek nadpisu vs. řádek nadpisu — Řádky nadpisu se vizuálně odpoutávají a působí jako samostatné jednotky. Připojte je k sobě, ať působí kompaktněji.
Písmeno nadpisu vs. písmeno nadpisu — To stejné jako u předchozích textů. Zmenšete mezery mezi písmeny pro lepší čitelnost a kompaktnost textu.
Obsahová část vs. tlačítko — Nakonec si za dvojici dosaďte skupinu obou textů a tlačítko. Ty se naopak musí oddělit, aby prvky působili, že k sobě nepatří. Zlepší se i vizuální rovnováha celé karty.

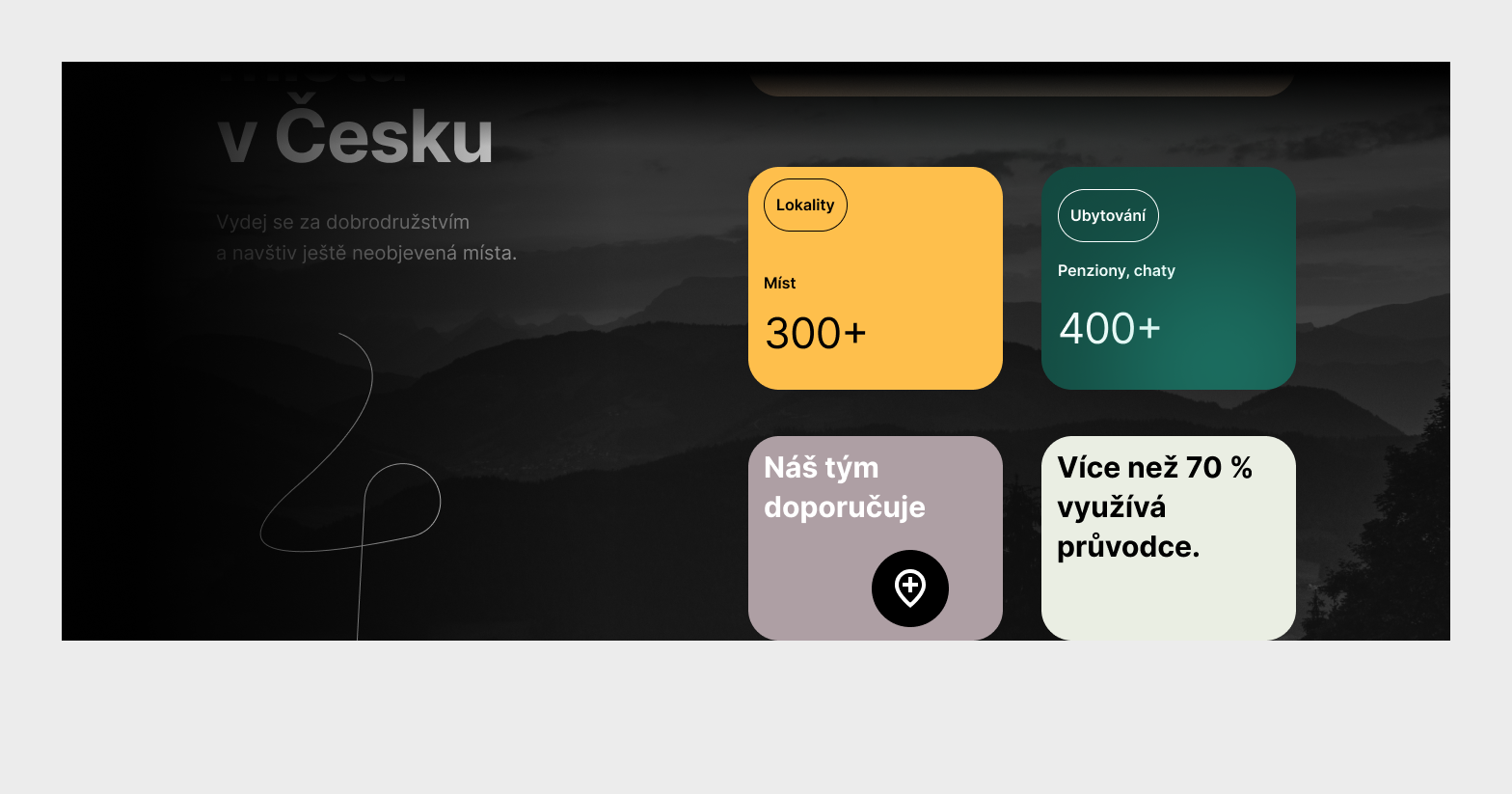
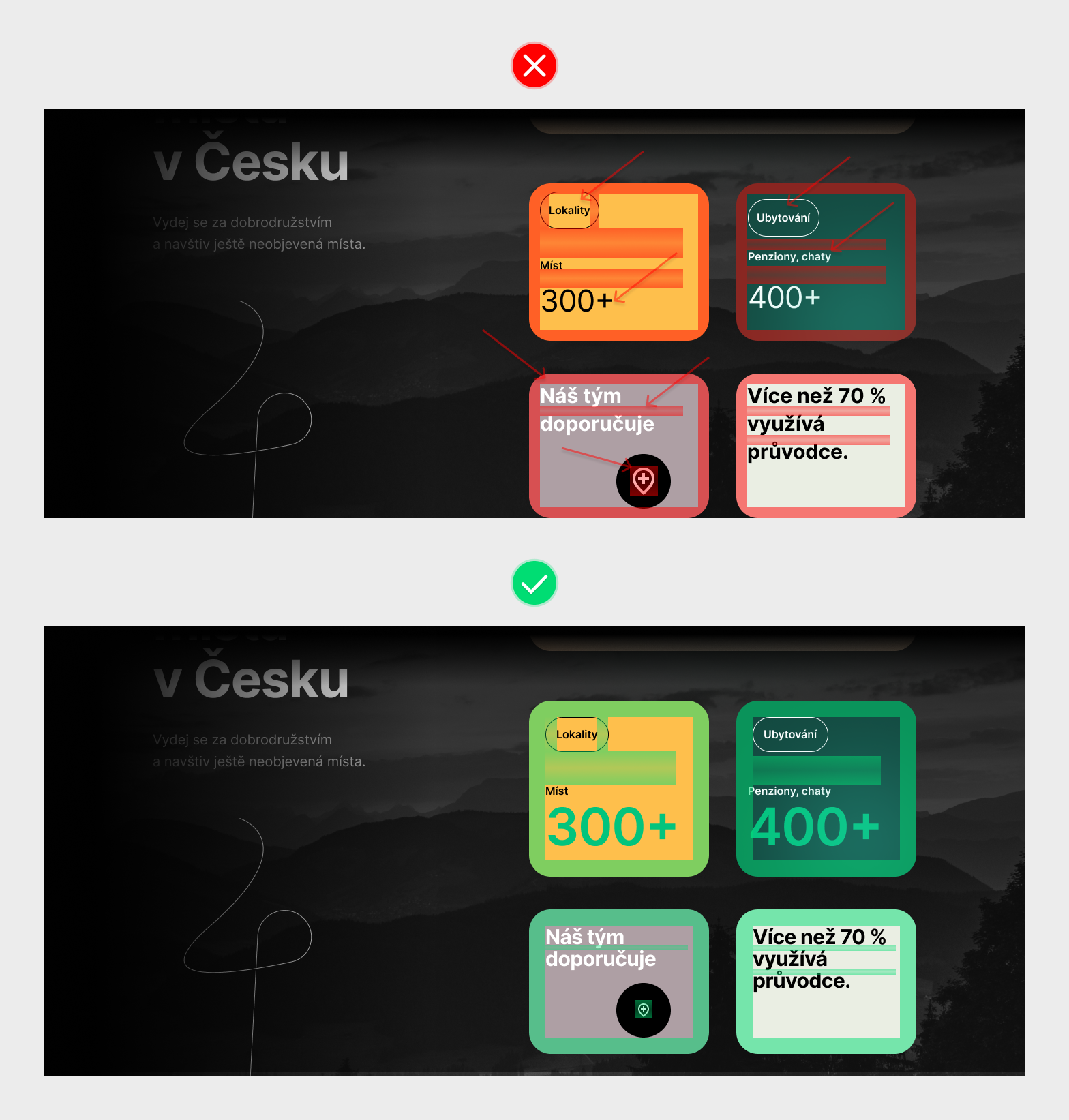
4/5 Další obsahové karty

Aby obsah karet vyniknul a vypadal dobře, je potřeba upravit samotné prvky, jejich odsazení a velikost.
Text ve štítku vs. ohraničení — Do hledáčku si vezměte text, který je ve štítku a porovnejte ho s jeho ohraničením. Zvětšete levé a pravé odsazení štítku, které je v nepoměru s horním a spodním.
Popisek čísla vs. číslo — Dva prvky, které s sobě informačně patří, proto je přibližte.
Číslo vs. celá karta — Číselné hodnoty jsou důležitým údajem. Aby vynikly, udělejte je větší vůči samotné kartě i obsahu v ní.
Štítek vs. obsah — Upravte mezery mezi štítkem a zbylým obsahem tak, aby bylo jasné, že jsou to 2 oddělené skupiny.
Řádek nadpisu vs. řádek nadpisu — V nadpisech zmenšete mezery mezi řádky, aby se sjednotily do kompaktního bloku.
Ikona vs. ohraničení — Opět zmenšete ikonu v kruhovém ohraničení. Prázdný prostor na ikonu upozorní, vznikne kontrast a celá ikona se stane zajímavější.
Veškerý obsah vs. celá karta — Všechen obsah je příliš nalepený na okraje karty, proto zvětšete její vnitřní odsazení.

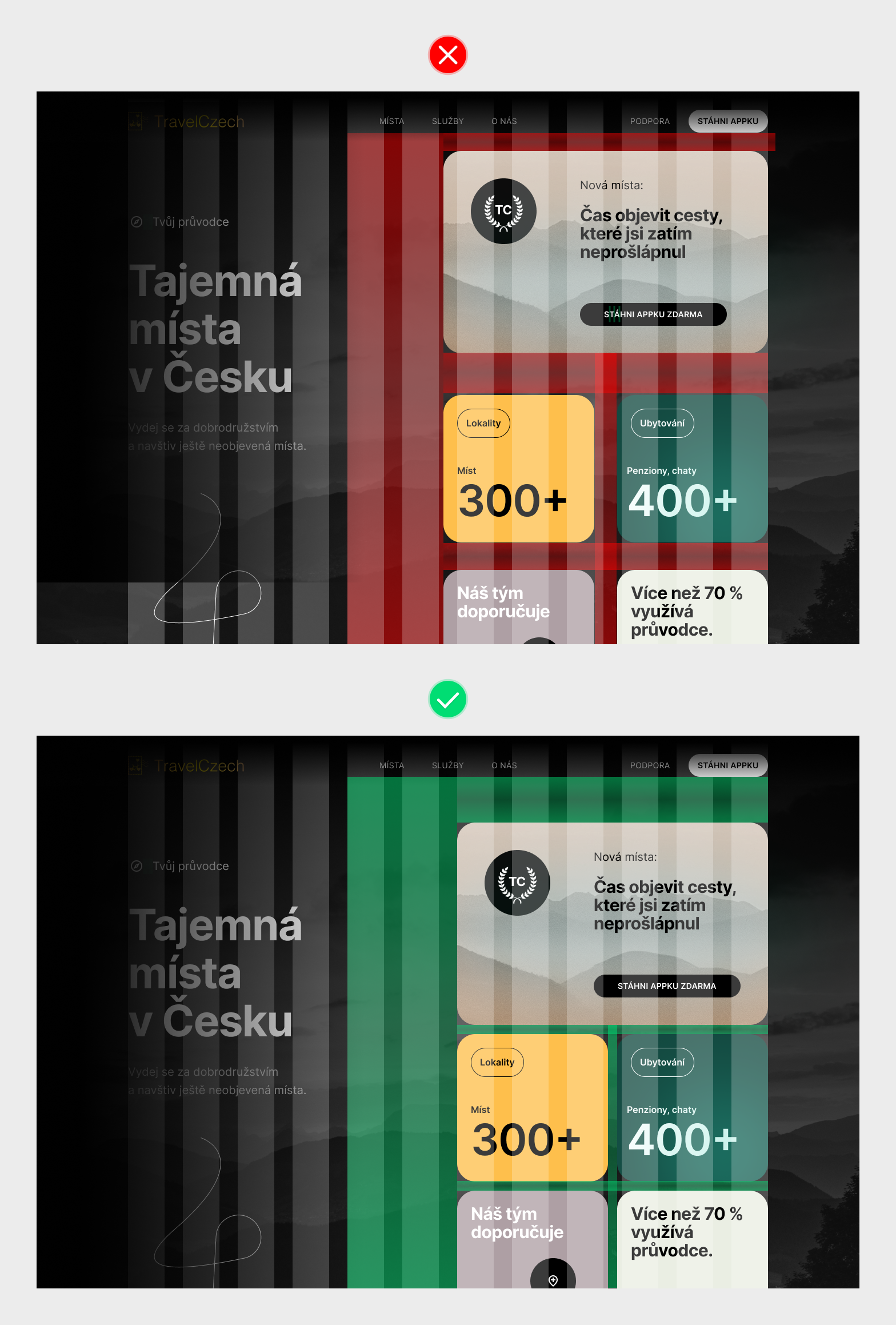
5/5 Skupina karet jako jeden celek

Upravte mezery jak mezi kartami samotnými, tak i mezi celou skupinou karet a levou částí s obsahem.
Karta horizontální vs. horizontální — Vezměte si do hledáčku pouze 2 menší karty. Levou a pravou. Vůči sobě je porovnejte. Jak vypadají nejlíp? Když jsou od sebe daleko nebo blízko? Mají působit, že k sobě patří? Pokud ano, přibližte je a vizuálně spojte.
Karta vertikální vs. vertikální — To stejné udělejte s horní a spodní kartou. Patří k sobě? Přibližte je. Pro konzistenci použijte stejně velkou mezeru jako mezi kartami na horizontální úrovni. Vznikne vám tak čtveřice stejně vzdálených karet.
Skupina malých karet vs. velká karta — Teď, když jste hotovi s vyladěním malých karet a vytvořili jste z nich jednu skupinu, porovnejte je vůči jedné velké kartě. Má velká karta působit, že patří k malým? Pokud ano, přibližte je k sobě a použijte stejně velkou mezeru jako mezi ostatními kartami.
Všechny karty vs. levý obsah sekce — S kartami na závěr naložte jako s jedním velkým celkem a zvažte, jak moc je ve vizuální rovnováze s levým obsahem. Zvolte vhodnou mezeru a obě části zarovnejte ideálně na sloupcovou mřížku (grid).
Navigační lišta vs. všechny karty — Dostatečně daleko umístěte karty od navigační lišty. Nesmí být na navigaci příliš natlačené ani moc vzdálené. Musí mezi nimi vzniknout rovnováha.

Hotovo a finální výsledek
Podívejte se, jak jsme postupnými kroky a vzájemným porovnáváním prvků došli k mnohem lepšímu vizuálnímu výsledku. Působí kompaktněji a atraktivněji. Více zaujme, snáze dokážete rozeznat jednotlivé prvky a zlepšila se i informační hierarchie.

Shrnutí
Přístup navrhování „od středu“ znamená, že se vůči sobě stavíte dva nejmenší a nejzákladnější prvky a snažíte se, aby vůči sobě byly ve vizuálním souladu. Jakmile jste hotoví, tuto skupinu „uzavíráte“ jako jeden prvek a porovnáváte ho s dalším okolním prvkem. A tak postupujete prvek po prvku směrem ven až do té doby, než projdete všechny prvky. Skončíte, až nebudete mít co porovnávat.
Mohlo by se vám líbit
- Lekce o vizuální rovnováze.
- [Novinka pro zahraniční trh] Jak navrhnout UI tak, aby vyniklo?
- Lekce, jak vnímat a pracovat s bloky textů, aby vypadaly dobře.
